GitHub acaba de lanzar una nueva característica llamada Codespaces, un entorno de desarrollo completo dentro de GitHub que nos permite contribuir de forma más rápida en el código de una comunidad.
Actualmente cada repositorio tiene su propia forma de configurar un entorno de desarrollo, que a menudo requiere docenas de pasos antes de poder escribir cualquier código. De hecho, a veces los entornos de dos proyectos en los que estamos trabajando entran en conflicto entre sí, lo que hace realmente difícil la colaboración.
Con el objetivo de solucionar ese problema, nace GitHub Codespaces, función que brinda un entorno de desarrollo alojado en la nube con todas las funciones disponibles en segundos, directamente dentro de GitHub, para que podamos comenzar a contribuir con un proyecto de inmediato.
En la nota de prensa indican:
Los CodeSpace se pueden configurar para cargar el código y dependencias, herramientas de desarrollador, extensiones y archivos de puntos. Cambiar de un entorno a otro es simple: puede navegar en cualquier momento y, cuando vuelve, su espacio de código se vuelve a abrir automáticamente.
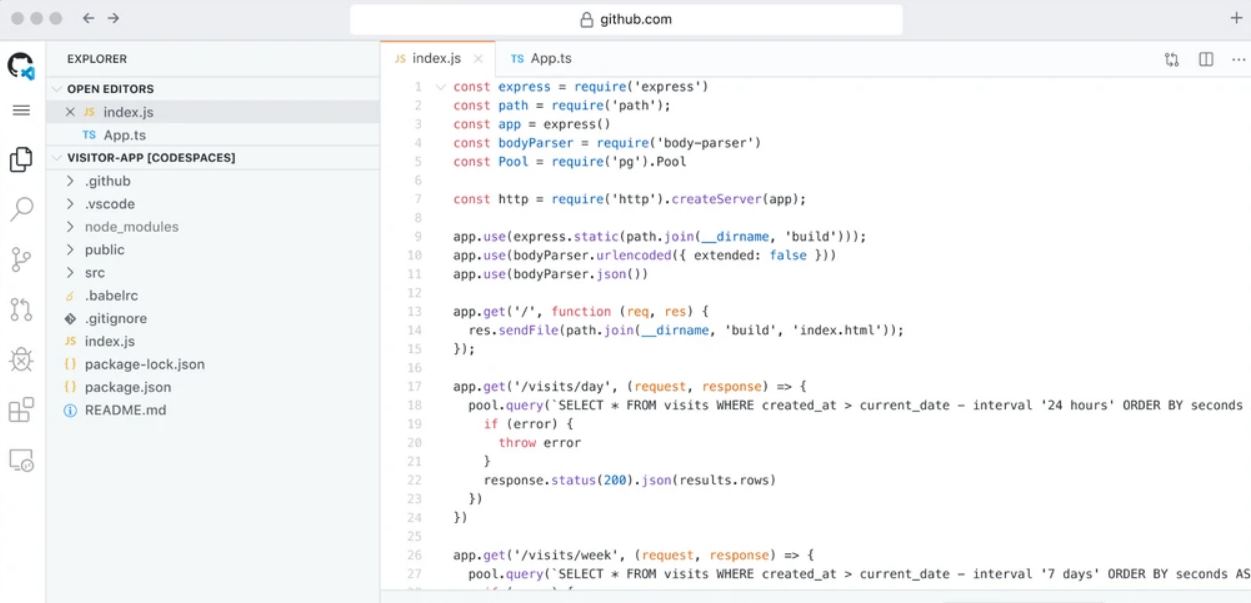
Los CodeSpace en GitHub incluyen una versión basada en navegador del editor VS Code completo, con soporte para la finalización y navegación del código, extensiones, acceso a la terminal y más. También podemos usar el IDE de escritorio, siendo posible iniciar un CodeSpace en GitHub y conectarse a él desde el escritorio.
La funcionalidad de CodeSpace en el IDE siempre será gratuita, pero planean ofrecer precios simples de pago por uso similares a las Acciones de GitHub para tareas computacionalmente intensivas, como las compilaciones. Durante la versión beta, Codespaces es gratis.
Esta función estará disponible pronto en una versión beta pública limitada antes de que se lance oficialmente a todos.