Si queremos cambiar el diseño de una web ya publicada, sea en producción o en el ambiente de desarrollo o calidad, tendremos que comenzar a modificar el CSS de la misma. Ese proceso puede ser complicado, ya que hay pocas herramientas que permitan la edición del CSS en tiempo real, por lo que se suele invertir mucho tiempo en realizar los cambios adecuados.
Lo que propone la extensión de la que hablaré hoy es agilizar ese proceso.
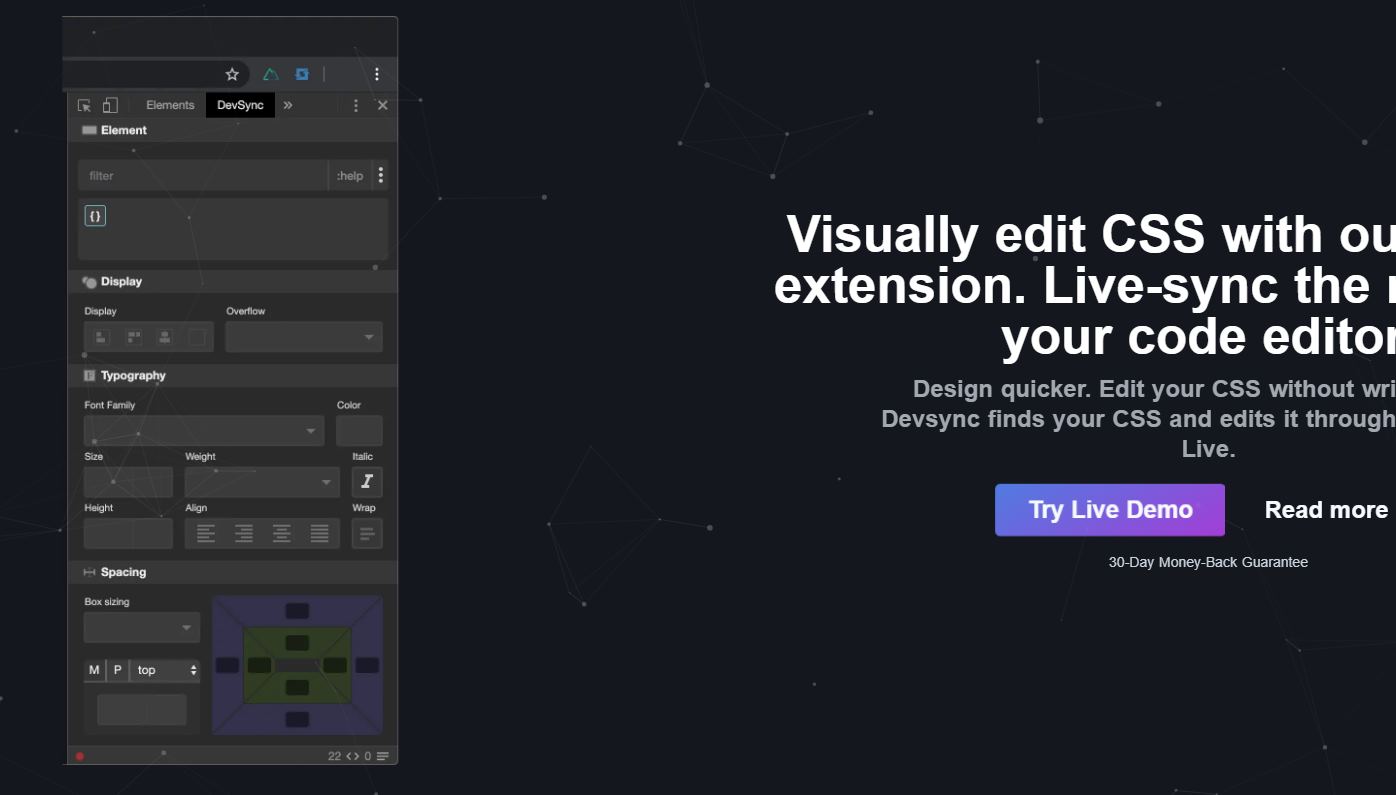
Se trata de Devsync, una extensión para Google Chrome que, al activarse, muestra un editor de CSS por encima de la web que estamos viendo. Es posible realizar los cambios de cada elemento de forma intuitiva, ya que el plugin detecta correctamente cada zona y muestra las variables en cajas separadas, como si de Photoshop se tratara.
En la presentación comentan el problema existente hoy en este sector:
Al diseñar sitios web, siempre jugaba con el estilo de los elementos a través de las herramientas del navegador. Esto me permitió ver rápidamente cómo se verían los estilos, sin cambiar constantemente de contexto, pero seguía teniendo que copiar estas ediciones a mi editor, y a menudo las perdía en el proceso.
Quería crear una forma de preservar estas ediciones y el diseño de una manera más visual para que mi diseño se basara en lo que parece correcto en lugar de los valores que seguía cambiando en mi editor hasta que parecía decente.
Con esta herramienta, que no es gratuita (se puede adquirir hoy por 39 euros), podemos diseñar visualmente usando un editor similar a Sketch/Figma , pero que se encuentra en las herramientas de desarrollo del navegador. Una vez hechos los cambios, los aplica en tiempo real a través del editor.
Podéis disfrutar de una demostración en la web del proyecto.