Durante los últimos años hemos recomendado decenas de aplicaciones que pueden ayudarnos a elegir paletas de colores, o incluso a obtenerlas a partir de una imagen o de una url. Hoy vamos a ampliar la lista con un nuevo proyecto, al mismo tiempo que le quitamos el polvo a algunos anteriores de los que hace mucho tiempo que no hablamos.
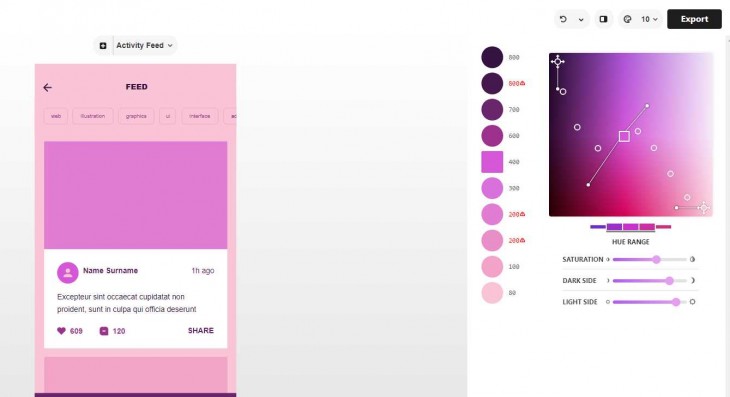
Geenes: Se trata de una web creada por Gianluca Gini para ayudar a los diseñadores a elegir la paleta ideal para el proyecto en el que están trabajando. Nos comenta que es diferente de productos similares porque permite elegir exactamente cómo hacer que los colores sean más oscuros y claros, todo gracias al panel de control derecho, desde donde podemos especificar detalles del color de cada elemento de nuestra interfaz.
Hay incluso una sección desde donde es posible comprobar que cada color proporcione una gran legibilidad y contraste, así como una simulación de varias formas de ceguera al color.
Material Design Palette Generator: nos ayuda a crear una paleta de colores basada en el estándar Material Design, y lo hace usando solo un color. Hay que indicar cuál es el color primario de nuestro diseño y ver las paletas generadas, después podemos ver los colores primarios, complementarios, análogos y triádicos generados por el sistema. El resultado puede exportarse para nuestro trabajo.
colorfavs.com: Una opción ideal para obtener la paleta de colores de una imagen que tengamos guardada en el ordenador (también podemos informar una url). Al generar la paleta, podemos ver los colores complementarios de un color y obtener sugerencias de paletas de colores similares. Es posible navegar por paletas creadas en busca de inspiración.
Si os gusta el mundo de los colores en la web, podéis ver la enorme cantidad de artículo que hemos realizado sobre el tema pulsando en este enlace.