Si tenéis una buena colección de iconos, pero sus colores no se adaptan al diseño en el que estáis trabajando, atentos a esta nueva herramienta.
Se trata de SVG Colorizer, y nos la presentan desde iconshock.com.
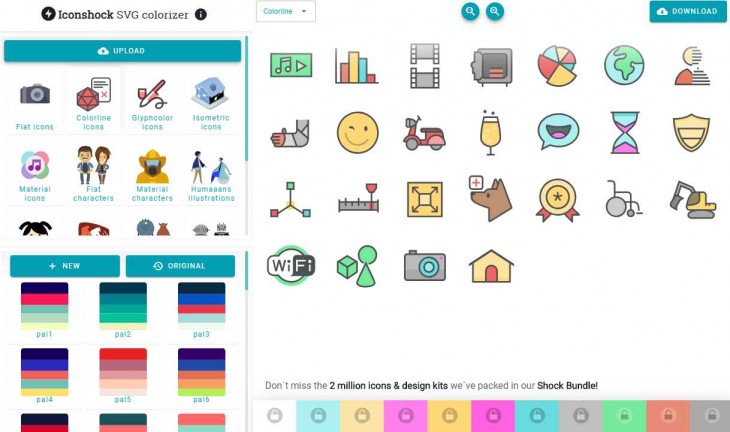
Su funcionamiento es sencillo, solo tenemos que elegir el icono de los ya disponibles en la plataforma, o subir el que tengamos en nuestro ordenador en formato SVG, y elegir la paleta de colores adecuada. El sistema se encargará de alterar los colores para que responda a la paleta comentada, dejando la opción de descargarlos de nuevo para que usemos los iconos coloreados de la forma que deseábamos.
Una vez tengamos el icono en su web, podemos elegir alguna de las paletas recomendadas en la parte inferior izquierda, o crear la nuestra desde cero, con los códigos de colores del diseño que estamos realizando fuera (ya sea una web, una app, un póster, un banner o cualquier otro trabajo).
Al elegir la paleta podemos pulsar en el botón de edición para alterar los colores correspondientes, permitiendo así personalizar al máximo el resultado. No es posible, por otro lado, decidir la distribución de colores dentro del icono, ya que la decisión se realiza de forma automática.
SVG Colorizer no necesita registro, ni siquiera identificación, por lo que ya podemos subir nuestros iconos usando el botón superior izquierdo «upload SVG» para poder jugar con sus colores.