Los que trabajan con diseño están siempre buscando nuevas plataformas que puedan ayudar a encontrar el icono perfecto para ilustrar su trabajo, y hoy tenemos una que no puede saltarse: iKonate.
Aunque la cantidad de contenido allí existente es mucho menos que en flaticon, por poner un ejemplo, cuenta con una colección de iconos con algunas ventajas interesantes:
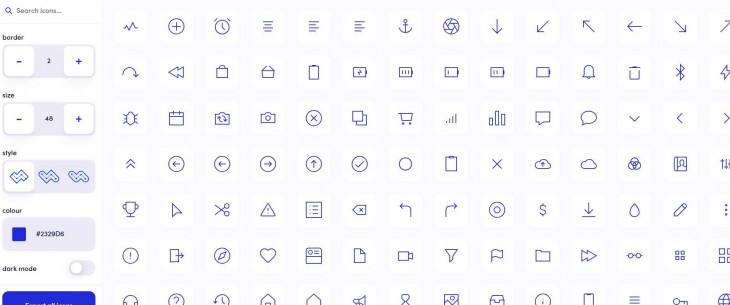
– Personalización: son iconos que pueden modificarse de forma sencilla para ajustarse a nuestro diseño, cambiando colores, tamaño, estilos, márgenes… podemos elegir uno por uno o incluso bajar todos al mismo tiempo.
– Accesibilidad: Se han esforzado para seguir las mejores prácticas de accesibilidad, aunque cada diseñador debe ajustarlo y hacerlo realmente accesible dentro de cada proyecto. Todos los títulos y descripciones dados a los íconos deben tratarse como marcadores de posición y cambiarse en la implementación en función del rol real de cada ícono.
– Optimizados: Muchos de los íconos que hay en Internet están inflados con toneladas de código inútil. No es el caso de iKonate, donde prometen que han optimizado la cantidad de código necesario.
– Gratuitos: Son 100% gratis y de código abierto, disponibles en github. Podemos generar archivos SVG para usarlos en diseños y códigos, así como sprites SVG personalizados y demostraciones SVG en línea.
Solo tenemos que pulsar en el icono deseado y bajar los archivos correspondientes, un zip con tres directorios dentro: inline, spritesheet y svg, listo para usarse sin ni siquiera haber creado una cuenta o informar nuestro email para el download.