
Todos aquellos que os dediquéis al mundo del diseño y la programación web estaréis al tanto de la popularidad del uso de los gradientes, recursos gráficos ampliamente utilizados. Por ello, cada vez son más las herramientas que nos permiten crear gradientes de manera sencilla y sin necesidad de descargar nada. Hoy os hablamos de CSS Gradient, una herramienta gratuita con la que crear gradientes para nuestra web en cuestión de pocos minutos.
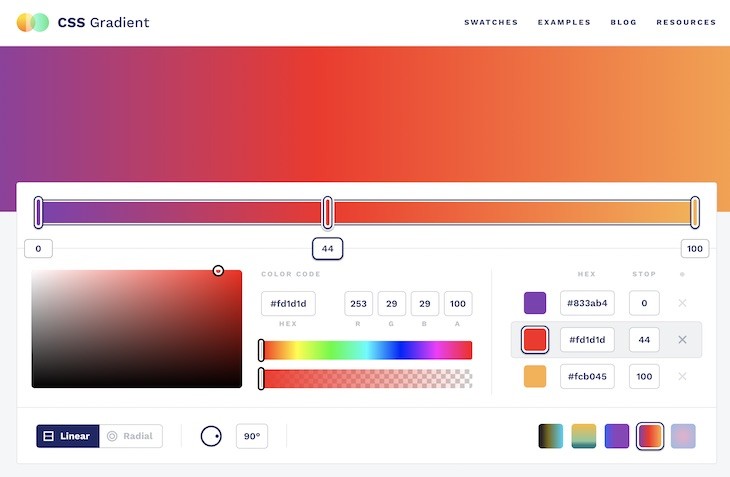
Tal y como podéis comprobar en la web del recurso del que os hablamos, su funcionamiento es de lo más simple e intuitivo. Para crear nuestro primer gradiente solo tenemos que utilizar el selector de colores incorporado. Además, podemos añadir tantos colores nuevos como queramos haciendo clic en la barra de colores horizontal. Una de las ventajas de CSS Gradient es la posibilidad de usar el formato hexadecimal para gestionar los colores, lo que nos permitirá usar un color exacto sin ningún inconveniente.
Llegados a este punto es interesante mencionar la posibilidad de aplicar transparencias, algo que no muchos generadores de gradientes online permiten. Y no solo eso, ya que CSS Gradients cuenta con una colección de gradientes de web reales de ejemplo, algo que puede resultar de interés para inspirarse. Finalmente, una vez conformes con el resultado del gradiente solo nos quedará copiar y pegar el código CSS generado.
Sin duda, se trata de una de esas herramientas que merece la pena guardar en favoritos si os dedicáis al mundo del diseño y de la programación. Si os ha llamado la atención podéis echarle un vistazo a través del siguiente enlace a la web de CSS Gradient.