Si trabajáis en diseño web seguramente os habréis pasado horas navegando entre el código de decenas de sitios web para encontrar la tipografía que usa, los colores, los espacios y demás detalles que, generalmente, se esconden en el archivo CSS.
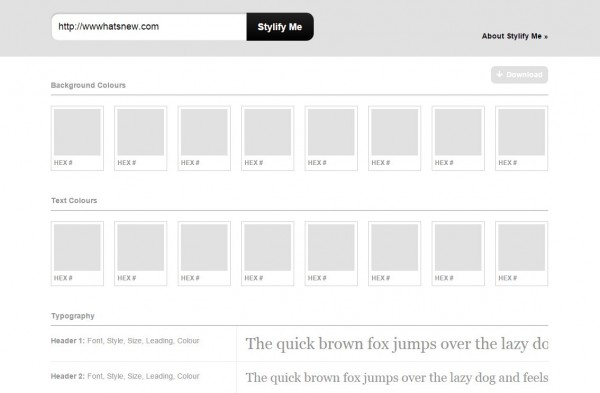
Lo que hace stylifyme.com es ahorrar trabajo obteniendo toda esa información de forma automática. Solo tenemos que indicar la url que queremos analizar y aguardar a que se realice el trabajo, generando así la lista de fuentes usadas, los colores en el fondo y en el texto, los espacios, las dimensiones de las imágenes, un análisis que puede tardar unos segundos, ofrecido en archivo que puede bajarse al ordenador para posterior estudio.
No es la primera aplicación que analiza colores, ya hemos visto muchas de ese tipo, pero sí una de las pocas que se concentra en los aspectos más buscados por los webdesigners, aspectos que podrán trabajarse de forma independiente para realizar los cambios solicitados por los clientes.

Podéis obtener detalles técnicos sobre la herramienta en este artículo, donde explican cómo lo hacen para encontrar las características de cada variable de forma automática.
Al ser uno de los proyectos destacados hoy en producthunt, su funcionamiento es bastante intermitente desde hace algunas horas, por lo que es mejor tener paciencia si lo deseáis probar hoy mismo.

Hola Juan: es una herramienta ideal para consultar información relacionada con las tipografías utilizadas, los colores y las imágenes incluidas en la página que se analiza.
Gracias por la info
En informáticos a domicilio – sevilla nos va a venir muy bien esta herramienta para analizar en profundidad los sitios web que más nos gusten y saber cómo están hechos. Saber analizar los colores, las tipografías y la forma de las páginas web que hay en la red es importante para saber si estamos haciendo un buen trabajo.