Una de las características que usábamos algunos de los usuarios de Google Reader que disponemos de nuestros espacios web es la inclusión de un widget mediante HTML, el cual ofrecía enlaces a los contenidos más recientes que llegaban a la carpeta a la que pertenecía.
A pesar de no ser una novedad, los clips HTML de Inoreader es una de las características menos conocidas del servicio, siendo por ello por lo que desde el equipo de Inoreader nos han recordado a través de una publicación que dicha característica existe, y que los usuarios podemos hacer uso de ella para integrarla dentro de nuestros espacios web, aunque eso sí, los clips HTML personalizables están disponible sólo para usuarios de las versiones Plus y Pro, mientras que los usuarios de cuentas gratuitas también pueden hacer uso de la misma, aunque limitada al uso de la plantilla predeterminada, la cual no permite personalizar valores como el ancho de página o el tamaño de la letra, entre otros aspectos.
Inoreader nos indica que para obtener un clip HTML, tenemos que irnos a Preferencias, y luego a Carpetas y Etiquetas, activando la exportación para aquella carpeta personalizada o especial de la cual pretendemos obtener el código HTML para integrar el clip en nuestra web.
Como carpeta especial se encuentra los favoritos, la carpeta de nuestro propio canal (Inoreader dispone de su faceta social para compartir contenidos entre usuarios a modo de red social basado en los contenidos) o la carpeta de todos los artículos.
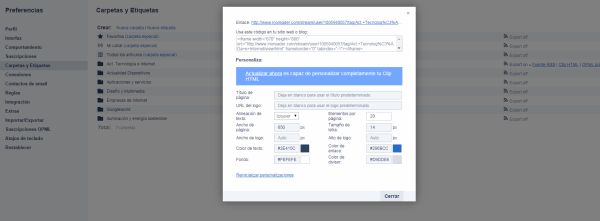
Una vez activada la exportación en la carpeta deseada, de entre las nuevas opciones que nos aparecerá, está Clip HTML, que al presionar en el mismo enlace, nos abre una nueva ventana emergente que, entre otros aspectos, nos ofrece el iframe que integraremos en nuestro sitio web.
Inoreader también nos recuerda que podemos aprovechar el poder de las reglas para etiquetar automáticamente artículos basados en palabras clave u otros aspectos, siendo esto útil si decimos que el clip HTML esté basado en una palabra clave determinada para mostrar los contenidos.