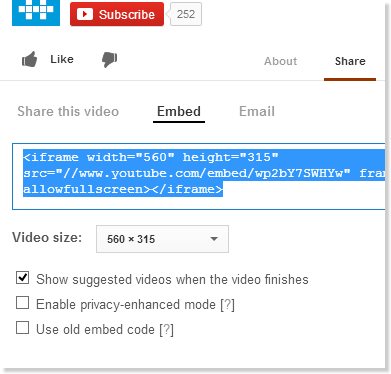
 Publicar un vídeo de Youtube en un sitio web (sea blog, portal, sitio corporativo o cualquier otro medio) es algo tan sencillo como copiar y pegar el código que se muestra en la parte «Compartir» existente en la sección inferior de cada uno. Podemos elegir el tamaño del mismo para que se adapte al diseño de nuestro sitio, pero… ¿qué pasa cuando nos consultan desde un móvil? ¿o desde un monitor gigante?.
Publicar un vídeo de Youtube en un sitio web (sea blog, portal, sitio corporativo o cualquier otro medio) es algo tan sencillo como copiar y pegar el código que se muestra en la parte «Compartir» existente en la sección inferior de cada uno. Podemos elegir el tamaño del mismo para que se adapte al diseño de nuestro sitio, pero… ¿qué pasa cuando nos consultan desde un móvil? ¿o desde un monitor gigante?.
webdesignerwall.com comenta una solución, solución que vimos más tarde en seetio.com. Se trata de una solución que podemos usar alterando la hoja de estilos (.css) de nuestro blog, algo tan sencillo como añadir las siguientes lineas:
Una vez hecho esto, podemos incluir el vídeo, con el tamaño que queramos, usando la clase que indicamos:
Por supuesto, el nombre de la clase (.video-container) puede tener el nombre que queráis, ya que eso no afectará al resultado.
Desarrollaron esta solución durante la programación del tema para Wordpress Elemin, uno de los muchos temas que se venden en themify.me. Themify es bastante conocido por dos temas que llamaron mucho la atención hace relativamente poco: uno que recuerda a Windows 8 y otro que recuerda al timeline de Facebook; dos temas bastante atractivos, aunque se ven poco implementados en la web (no hay tanto valiente en este mundillo).

Es un muy buen sitio
¡Excelente solución! También funciona para videos de Vimeo. Yo lo hice funcionar dentro de mi sitio que usa Drupal con módulos Media:YouTube y Media:Vimeo (puede verse funcionando aquí https://scratchlab.com.ar/contenido/scratch ).
Gracias Juan Diego por poner en consideración contenidos tan interesantes y variados…
Funciona a la perfección, muchas gracias. Que alegría tener solucionado este problema