Esta semana os vamos a dar una serie de nociones de diseño web específicos para el uso de la plataforma www.mydocumenta.com dirigidos a todos los públicos.
Cuando te das de alta en www.mydocumenta.com y entras por primera vez en tu espacio, para crear tu primer trabajo clicas en el botón rojo de “Nuevo proyecto” y seguidamente empiezas a subir los vídeos, fotografías, audios y demás archivos que quieres incorporar en tu página. Éstos archivos se organizarán automáticamente en la biblioteca de tu proyecto para que los puedas colocar donde quieras, dentro de tu página, sencillamente arrastrándolos desde la biblioteca.
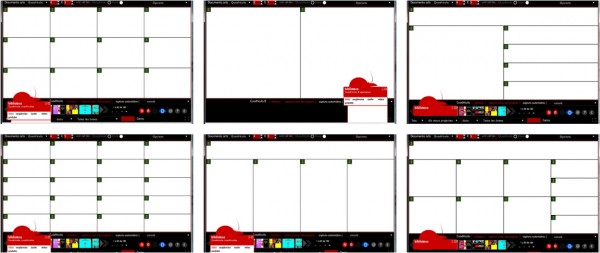
Después ya podrás empezar a editar tu proyecto: tu espacio de trabajo, inicialmente, es una cuadrícula de 3 filas x 4 columnas, con un total de 12 celdas. Aquí puedes arrastrar los contenidos que quieras a cualquiera de las celdas, introducir textos, etc
No te quedes con la cuadrícula que te aparece por defecto, ¡aprende a diseñar tus páginas!
Esta cuadrícula es totalmente personalizable, puedes utilizar tantas filas y columnas como quieras, unir celdas, ampliar contenidos, definir los tamaños, cambiar colores y tipografías… Dentro de poco tiempo Documenta dispondrá también de plantillas con diseños avanzados ya predefinidos. Mientras tanto, esa riqueza y libertad que ofrece www.mydocumenta.com te obliga a plantearte el diseño de tus páginas invitándote a indagar en tu propia creatividad.
Complementariedad de los lenguajes: La concepción de las celdas de Documenta nos permite realizar proyectos totalmente multimedia, en los que textos, vídeos, audios e imágenes se pueden combinar a nuestro gusto para ofrecer recorridos diversos, lecturas complementarias y no necesariamente lineales.

Veamos algunos ejemplos de cuadrículas muy sencillas de hacer:
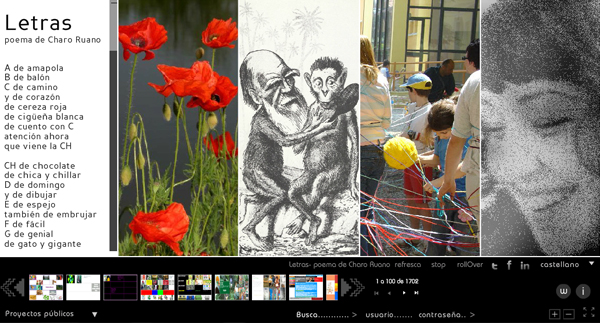
LETRAS, POEMA DE CHARO RUANO
– wwhts.com/uPeOkm

La cuadrícula es de 5 columnas x 1 fila.
El color de fondo y el color de líneas son el mismo, blanco.
El texto del poema está situado en la primera columna y se puede leer una vez clicas sobre su título. Las secuencias de imágenes con sonidos se amplían ocupando 2 columnas, y se pueden ir viendo y escuchando mientras se va leyendo el poema en la celda de la izquierda.
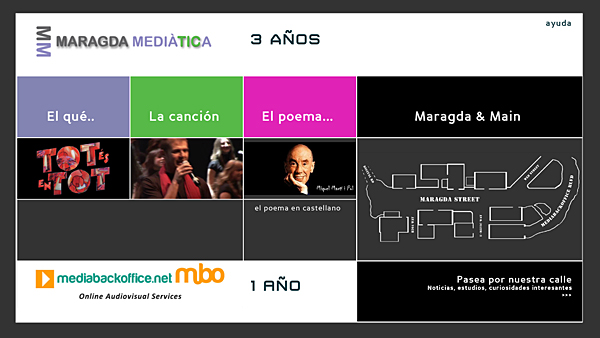
MARAGDA MEDIí€TICA. 3 Aí‘OS
– bitly.com/rLEcg0

Los autores de esta presentación, de la empresa Maragda Medií tica, han realizado este proyecto para celebrar su 3er aniversario.
Lo han estructurado en 5 columnas x 5 filas.
Le han dado un tamaño fijo en píxeles a la página. De esta forma, su página, en vez de adaptarse automáticamente al tamaño de cada monitor desde el que se visualice, se cargará siempre ocupando un espacio fijo y los autores tienen mayor control sobre el resultado visual en diferentes monitores.
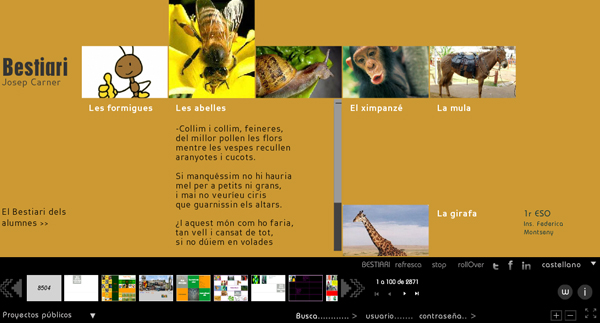
BESTIARI, POEMAS DE JOSEP CARNER
– bitly.com/sBww8M

Roser Font, autora del proyecto, lo ha estructurado en 7 columnas y 5 filas.
El proyecto, está organizado distribuyendo los contenidos prácticamente en solo 2 filas.
– En la fila inferior podemos leer el texto del poema.
– En la fila superior podemos activar, simultáneamente, la correspondiente secuencia de fotos que además dispone del audio del recitado del poema.
El color de fondo y el de las líneas es el mismo, de una tonalidad crema, y la cuadrícula así queda escondida.
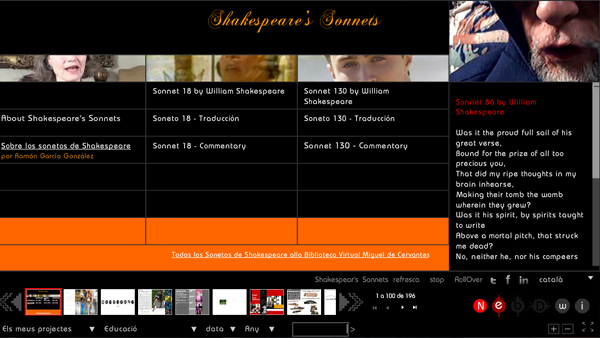
SHAKESPEARE SONNETS
– bitly.com/ruBvFD

Este proyecto está estructurado en 4 columnas y 10 filas.
La información está organizada por columnas:
– La 1ª columna es de información histórica y literaria, y la 2ª, 3ª y 4ª columnas corresponden a la lectura y presentación de 3 sonetos.
– En cada columna hay las diferentes pestañas correspondientes a los subapartardos: 1ª celda con vídeo, + texto del soneto, +traducción +comentario.
– Los textos se amplían siempre ocupando la respectiva columna, y se pueden leer simultáneamente al visionado del vídeo.
Es una página muy bien estructurada que facilita múltiples lecturas de una forma muy fácil, clara y ordenada.
El color de fondo es negro, y el color de líneas de un gris oscuro que ayuda a visualizar la estructura. Las dos filas inferiores son naranjas para dar un toque de color al conjunto.
Y éstos son sólo algunos ejemplos de la gran variedad de posibilidades que tenéis a la hora de diseñar vuestras páginas, de una forma sencilla y atractiva. Y además también podéis descargaros un “Manual de Estilo” en PDF que os dará sugerencias útiles para diseñar vuestras páginas.
Para quienes os apetezca probarlo, ya sabéis, en www.mydocumenta.com.
