Si trabajáis en el mundo del diseño web seguramente ya estaréis estudiando las diferentes técnicas que ofrece CSS3 para crear nuevas webs, más modernas, rápidas y elegantes.
Aquí os dejo con una colección de herramientas que os pueden ayudar a ahorrar algo de tiempo, generando código de forma sencilla para no empezar desde cero. La lista fue publicada en pelfusion.com.
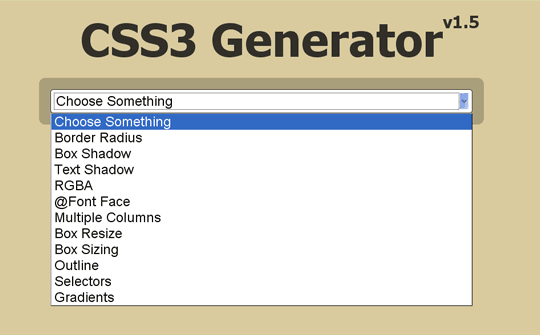
1. CSS3 Generator
Permite generar radios en los bordes, sombras en las cajas y textos, múltiples columnas, redimensionar imágenes…
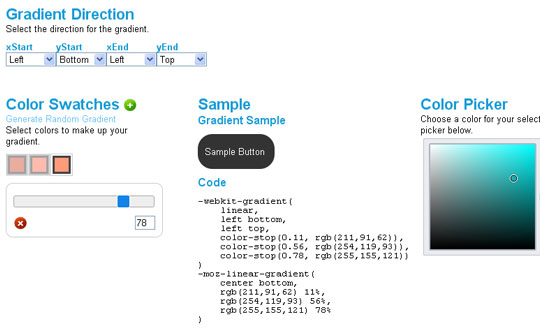
2. CSS3 Gradient Generator
Ideal para comprobar lo eficaz que es css3 en la generación de gradientes de colores.
3. CSS3 Sandbox
Para generar gradientes lineares y radiales, sombras y efectos en textos.
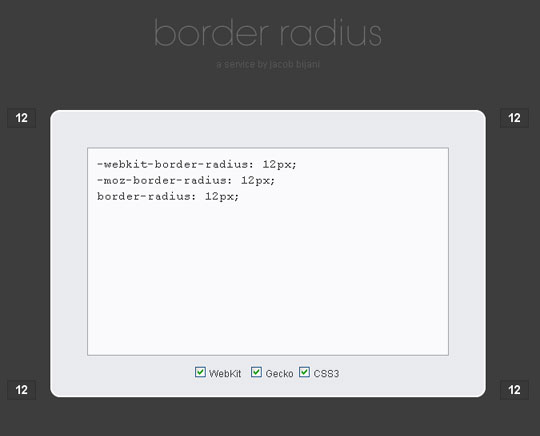
4. CSS Border Radius
Para generar bordes con curvas eligiendo el radio.
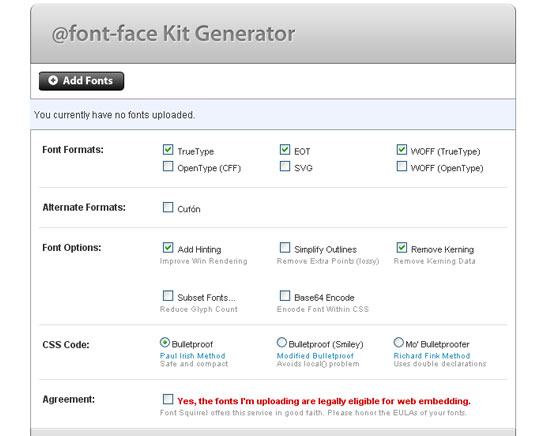
5. Font-Face Kit Generator
Un generador de @font-face desde Font Squirrel.
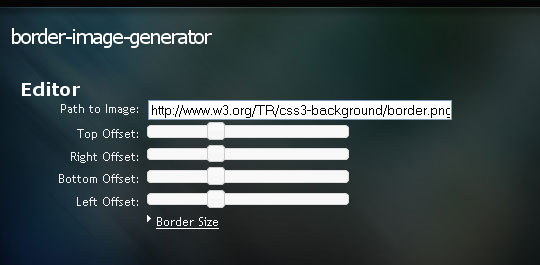
6. Border Image Generator
Para ajustar los márgenes y fondo de cualquier imagen.
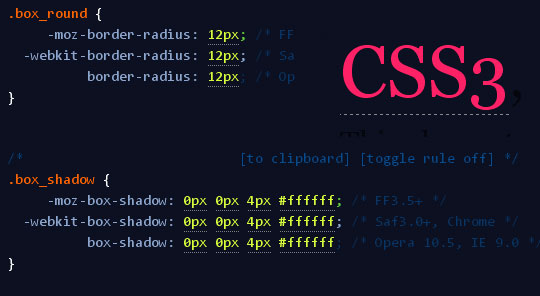
7. Cross Browser CSS3 Rule Generator
Un editor de CSS3 online del que ya había hablado por aquí.
8. CSS3 Generator
Otro generador de CSS3, especializado en degradados, muy sencillo de usar y con muchas opciones para facilitar la configuración de los colores.