Ante la creciente cantidad de visitas que todas las webs reciben desde dispositivos móviles, es importante conocer herramientas que nos ayuden a corregir posibles problemas que dichos visitantes están teniendo al leer nuestro contenido.
En sixrevisions.com han preparado una lista de 10 herramientas que podemos usar para probar la compatibilidad de nuestro sitio con diferentes dispositivos móviles, aquí os la dejo:
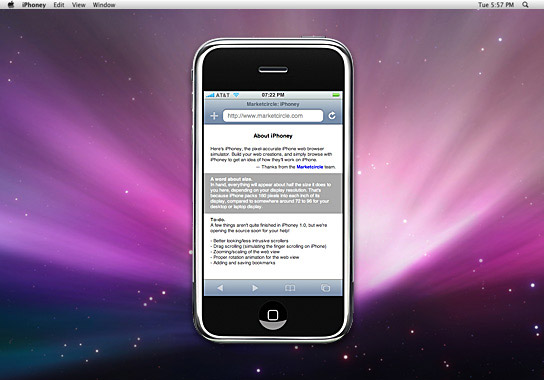
iPhoney

Para simular el funcionamiento en un iPhone en un entorno Safari con zoom, plugins, etc.
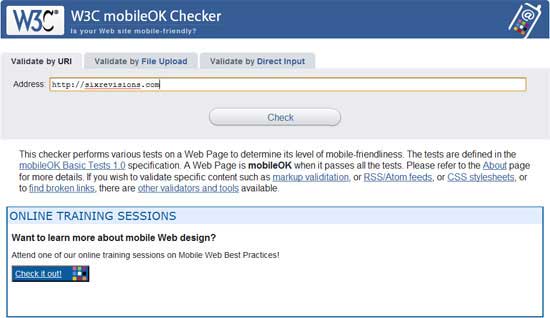
W3C mobileOK Checker

El obligatorio. Nos muestra los problemas que se encuentran en el código de la página, mostrando la compatibilidad con el standar W3C.
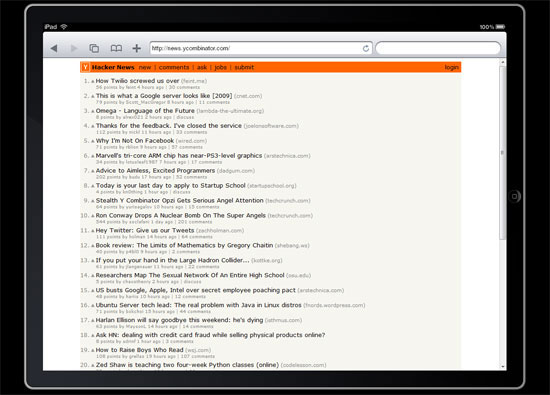
iPad Peek

Para ver el aspecto que tendría en un iPad.
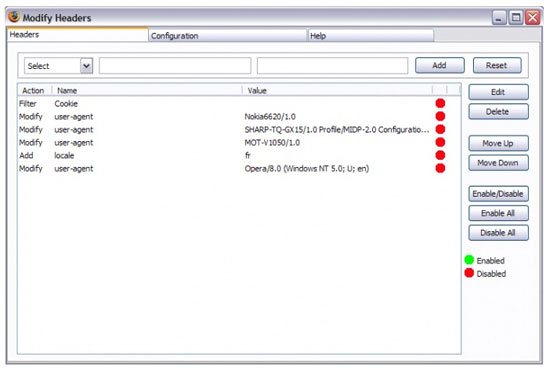
Modify Headers

Extensión de Firefox que puede configurarse para que el navegador imite el funcionamiento de varios dispositivos móviles.
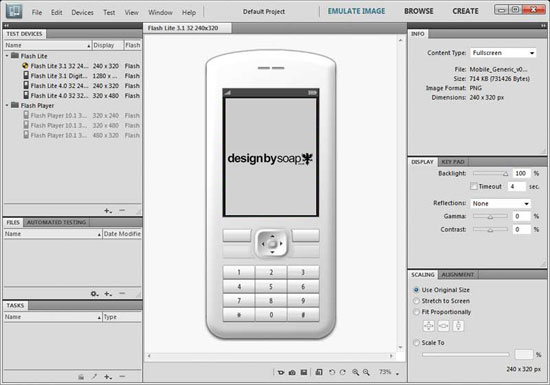
Adobe Device Central CS5

Parte de Adobe Creative Suite, imprescindible para quienes tienen esta herramienta.
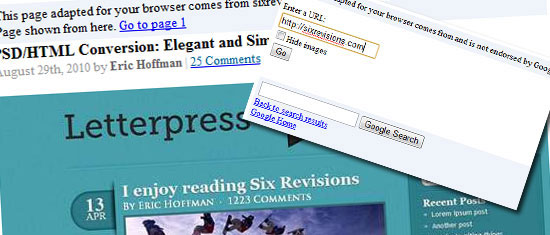
Google Mobilizer

Herramienta de Google que nos permite transformar cualquier sitio web en una versión ideal para leer en móviles. Sólo tenemos que informar su url.
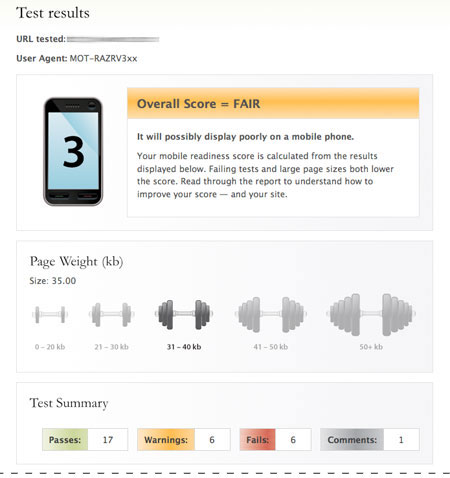
Gomez

Nos puntúa del 1 al 5 la compatibilidad de nuestro sitio web con los teléfonos móviles.
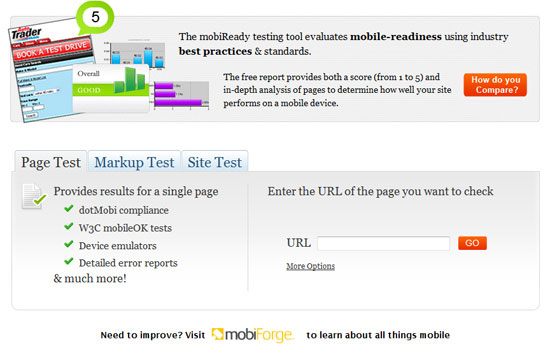
MobiReady

Una versión más detallada que la anterior, con test de standar W3C incluido.
DotMobi Emulator

Una herramienta que necesita Java para simular el funcionamiento de un teléfono navegando por la web.
Opera Mini Simulator

Herramienta gratuita de Opera para simular webs en dispositivos móviles.

Gracias muy buenas herramientas 🙂
Seria bueno agregar a esta lista a https://herramientas-online.com/responsive/responsive-design-test-online.php ya que a demas de emular a varios tipos de smartphones tambien emula tablets. Y esta se pueden rotar.
Compartiendo sabiamente!