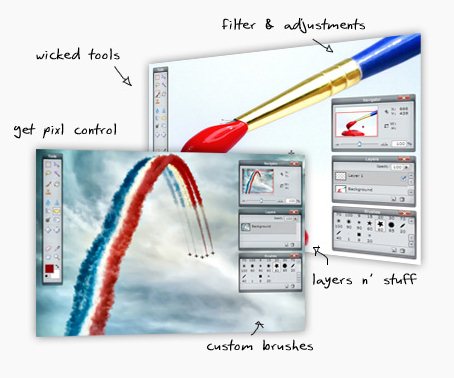
En Autodesk han confirmado la adquisición del editor de imágenes Pixlr, que ya habíamos comentado aquí en varias ocasiones.
La nota, que fue publicada en businesswire.com y en techcrunch, apunta a una versión integrada con SketchBook, plataforma de Autodesk usada para crear bocetos y anotar ideas, aunque las posibilidades son mucho más amplias, permitiendo el trabajo con diferentes formatos de imagen o el trabajo desde varios dispositivos móviles.
Una buena noticia en la categoría de editores de imagen online, mostrando que sí existen oportunidades en este mundo, aunque pueda parecer algo saturado inicialmente.
Etiqueta: bocetos
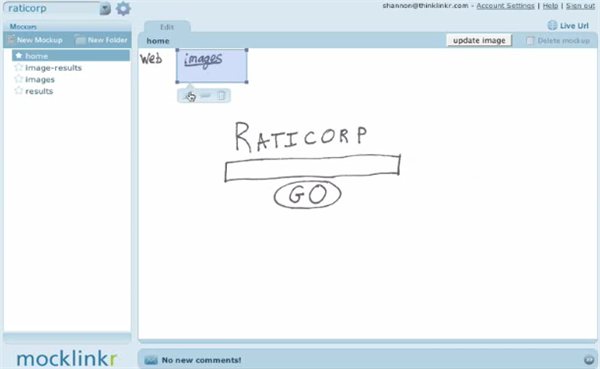
mocklinkr – Crea bocetos de páginas web con enlaces reales
Aplicaciones que nos ayudan a crear bocetos de diseños web para presentarlos a los clientes hay muchas, aunque hasta ahora no me había encontrado con ninguna que permitiera incluir enlaces dentro de ellos.
Esa es la diferencia principal de mocklinkr.com, permite subir las imágenes creadas a mano o en editor digital y añadir enlaces a páginas o a otros diseños para que el cliente pueda navegar entre el prototipo como si fuera el producto final.
La versión gratuita permite subir hasta diez imágenes, lo que suele ser suficiente para la mayoría de los primeros prototipos de un proyecto web.
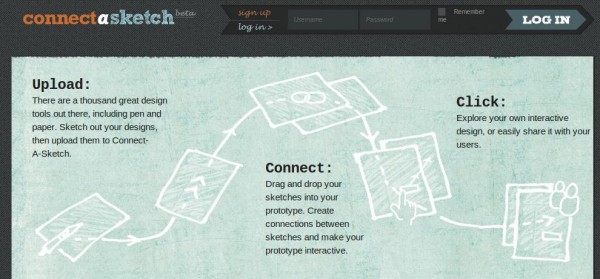
connectasketch – Organiza y desarrolla los bocetos que diseñas
connectasketch es una web que nos permite transformar nuestros diseños de bocetos en servilletas en algo mucho más útil para trabajar.
Podemos subir nuestros diseños, añadirlos dentro de una página y enlazarlos entre ellos, con posibilidad de compartirlos para obtener un feedback de nuestros clientes o supervisores.
El registro es bastante rápido, sin necesidad de confirmar por email. Después podemos empezar a subir imágenes y crear enlaces dentro de cada una de ellas, montando nuestro mapa de relaciones entre los diferentes bocetos.
Una buena herramienta para salir de la mesa y entrar en la nube.
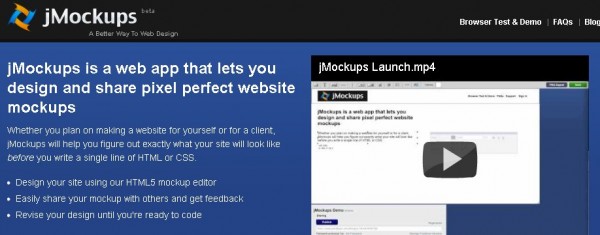
jMockups – Una nueva forma de hacer bocetos de diseños web
De entre todas las formas que tenemos para hacer bocetos en la web, vamos a parar unos minutos comentando jMockups.
Se trata de una aplicación que nos permite crear 5 bocetos en su plan gratuito, usando herramientas muy sencillas de usar para el diseño de nuestros proyectos.
Con los elementos básicos en la mayoría de webs (botones, campos de formulario, etc.), podemos exportar el resultado en formato de imagen, siendo sencillo compartirlo con otras personas (compañeros de trabjo, clientes, etc.);
Una buena alternativa a los editores de imágenes más complejos que, muchas veces, no son la mejor opción para este tipo de trabajo.
Vía noaris.
Posemaniacs – Ayuda para aprender a dibujar el cuerpo humano
Seguramente todos vosotros tenéis en mente la escena de decenas de dibujantes trabajando frente a un modelo desnudo en diferentes posiciones, algo típico cuando se empiezan las clases de dibujo de anatomía.
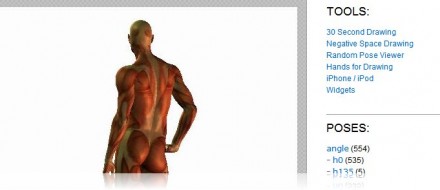
posemaniacs.com es una web que nos facilita esta tarea ofreciendo decenas de modelos en 3D que podremos rotar hasta encontrar el ángulo perfecto para realizar el dibujo.
Además de las excelentes figuras tridimensionales tenemos una sección para hacer bocetos en 30 segundos, otra para dibujar manos, aplicación para iPhone, visualización en negativo para dibujar contornos… una excelente colección de material para quien quiere practicar el dibujo a mano alzada.
Balsamiq Mockups – crea bocetos para sitios web rápidamente
Balsamiq Mockups es una aplicación web que le caerá de perlas a muchos, ésta consiste en una interfaz basada en flash en la que se pueden crear bocetos digitales para sitios webs.
Su uso es bastante sencillo, pues consiste en un pantalla que simula ser la del navegador, mientras que en la parte superior se encuentran las herramientas con las cuales se puede trabajar el boceto. Construir el boceto de la interfaz del sitio web será tan fácil como arrastrar y soltar los elementos en la pantalla.
Entre los elementos que se pueden manejar en la versión de prueba online se encuentran: cajas de texto, vídeos, pestañas, ventanas, herramientas (texto en negrita, cursiva, etc.), barras de desplazamiento, botones, contenedores, gráficos, calendarios, entre otros elementos.
Continúa leyendo «Balsamiq Mockups – crea bocetos para sitios web rápidamente»