La velocidad de carga de las páginas web se ha transformado en una variable muy importante en el mundo SEO, ya que para Google el tiempo de espera es fundamental para ofrecer una buena experiencia a los lectores.
El problema es que Google no está haciendo mucho esfuerzo para reducir el paso de sus propios objetos. Cuando se analiza una web lo que más suelen pesar son los anuncios del propio Google y los vídeos incrustados.
Con los anuncios no hay mucho que hacer, ya que cada anunciante pone un contenido diferente, desde vídeos a textos, pero los vídeos de Youtube sí pueden optimizarse mucho, y en labnol lo han demostrado.
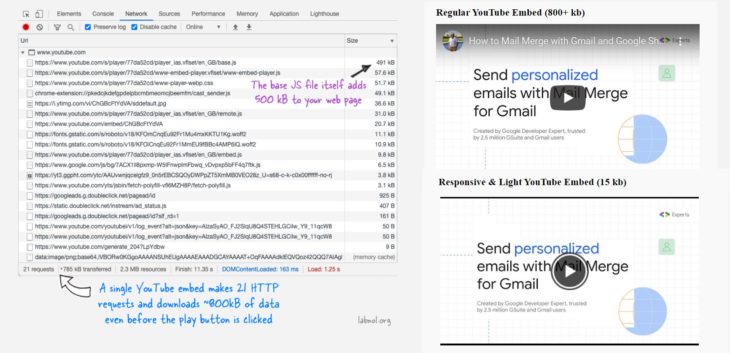
Allí muestran dos cosas: como un vídeo incrustado puede hacer que una página sea más de 800 kb más pesada, y cómo puede reducirse esa cantidad a 15 kb.
El video de YouTube incrustado no solo aumenta el tamaño de bytes de las páginas web, sino que el navegador tiene que realizar múltiples solicitudes HTTP para renderizar el reproductor de video. Esto aumenta el tiempo de carga general de la página y, por lo tanto, afecta a la velocidad de la página.
El otro inconveniente del código de inserción de YouTube predeterminado es que genera un reproductor de video de dimensiones fijas y no responsivo. Si las personas ven el sitio web en un teléfono móvil, es posible que el reproductor de video no cambie de tamaño correctamente para la pantalla pequeña.
La técnica que propone se basa en la que usaba Google Plus, que solo incrustaba la imagen en miniatura del video de YouTube y el reproductor de video real se cargó solo cuando el usuario hacía clic dentro de la miniatura.
La imagen del marco en miniatura de los videos de YouTube tiene un tamaño de aproximadamente 15 kB, por lo que podemos reducir el tamaño de las páginas web en casi un MB.
La inserción de YouTube Lite
En esta página es posible ver la comparación de ambas técnicas.
El nuevo código de inserción para YouTube es responsivo y ajusta las dimensiones del reproductor automáticamente según el tamaño de la pantalla del visitante. Para ello tenéis que incluir un script en la web y un código CSS correspondiente, después será necesario añadir solo una línea de código en el lugar donde queremos mostrar el vídeo.
Los códigos que deben incluirse están en este enlace, mucho menos pesados que los ofrecidos por el propio youtube.