
A día de hoy tenemos a nuestra disposición multitud de herramientas con las que crear animaciones. Si estáis buscando una herramienta que os permita generar vuestras propias animaciones personalizadas en CSS, a continuación os recomendamos una opción que podría resultaros de gran utilidad. Hablamos de Keyframes, un sencillo editor para crear animaciones desde el navegador y exportar el resultado en CSS.
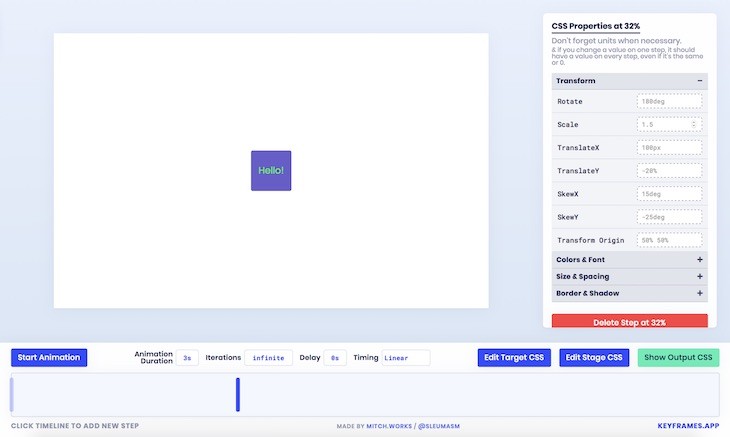
Tal y como podéis comprobar en la web de la plataforma, Keyframes es una herramienta extremadamente útil a la hora de crear, visualizar y reproducir animaciones sin necesidad de tener que estar cambiando constantemente entre el navegador y nuestro editor. Sin duda, uno de sus pilares principales es su sencillo funcionamiento, y es que Keyframes nos permite trabajar usando una línea de tiempo muy visual.
En concreto, la web pone a nuestra disposición un panel desde el que podemos ajustar aspectos como la duración de la animación y las iteraciones a realizar. Además, también es posible modificar a nuestro antojo todos los parámetros de los elementos con los que trabajemos, como el color de fondo, la opacidad, las sombras, etc.
Como adelantábamos, en todo momento podemos comprobar el estado de la animación, y una vez conformes con el resultado solo tendremos que pulsar el botón «Show Output CSS» para obtener el código de la animación en CSS. Por supuesto, la herramienta es gratuita, lo que supone todo un punto a favor.
Si os ha llamado la atención, os recomendamos que le echéis un vistazo a Keyframes y empecéis a crear vuestras propias animaciones en CSS de manera sencilla. Podéis hacerlo a través del siguiente enlace al sitio web de la herramienta. Además, sus creadores también ofrecen una versión de Keyframes en forma de extensión para Google Chrome que nos permite crear animaciones sobre cualquier elemento y en cualquier sitio web.