
Como ya sabréis, con frecuencia os recomendamos algunas de las mejores relacionadas con el mundo de Internet. En esta ocasión os traemos una herramienta de utilidad para todos aquellos que os dedicáis al mundo del desarrollo web. Se trata de CSSSViewer, una extensión para Google Chrome con la que visualizar las propiedades CSS de cualquier página web.
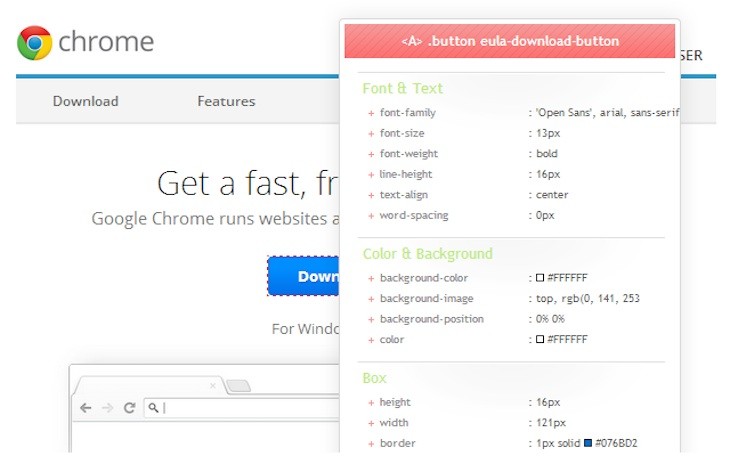
Al igual que otras herramientas similares, el uso de CSSViewer es bastante simple. Para activar la extensión solo hay que hacer clic en el icono de la extensión y pasar el cursor sobre el elemento que queramos inspeccionar en la página web en la que nos encontremos. De esta forma obtendremos el resultado que podéis ver en la imagen que ilustra este artículo.
A pesar de su sencillez, puede resultar de gran utilidad en todos aquellos momentos en los que queremos consultar información sobre contenedores, fuentes y colores. Por último, aprovechamos para destacar que CSSViewer es una herramienta open-source, por lo que podemos consultar el código fuente de la misma a través de GitHub.
Sin duda, se trata de una herramienta de lo más interesante, y lo mejor de todo es que es posible descargarla de forma copletamente gratuita. Si os ha llamado la atención, os recomendamos que probéis su funcionamiento descargándola a través del siguiente enlace a la Chrome Web Store.