
Uno de los aspectos que tienen en cuenta los desarrolladores de sitios web es que éstos funcionen de manera similar en todos los navegadores web bajo cualquier plataforma donde se ejecuten, para que no existan apenas diferencias en una plataforma respecto a otra. Para ello, como ya os comentamos en su momento, BrowserStack es un servicio que les permite poner a prueba los sitios web, incluso en servidores internos propios, para comprobar que funcionan de manera similar en cualquier navegador web.
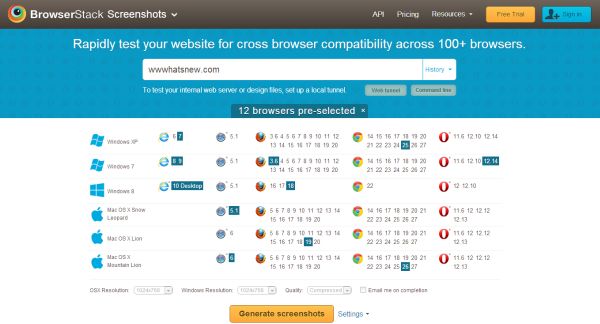
Hoy tenemos novedades respecto a BrowserStack, ya que trae un nuevo servicio llamado Screenshots, con el objetivo de realizar capturas de pantalla de sitios web bajo diferentes navegadores web de escritorio, permitiendo también las capturas a sitios web bajo servidores internos o archivos de diseño a través del propio túnel local. Para ello, hay que indicar la URL del sitio web a testear, elegir los navegadores web donde se quiere probar, existiendo 12 navegadores pre-seleccionados aunque se pueden elegir otros, y esperar a la finalización de las pruebas, donde mostrará las miniaturas de las capturas del sitio bajo diferentes navegadores, capturas que se pueden bajar en un archivo .zip.
Respecto a la configuración, éstos están disponibles para usuarios registrados, la mayoría de ellos para usuarios premium. Sólo los usuarios de cuentas gratuitas podrán hacer uso de la recepción de las miniaturas por correo electrónico cuando hayan finalizado las pruebas.
Indicar que un navegador web en BrowserStack es básicamente una versión de un navegador web concreto bajo una plataforma de escritorio, dando soporte en este servicio a varias versiones de Windows (XP, 7 y 8 ) y de Mac OS X (Snow Leopard, Lion y Mountain Lion).
Además de Screenshots, BrowserStack trae una serie de novedades a su servicio principal, como el soporte para la realización de test de sitios web bajo IE10 en Windows 7, soporte para teclados no estadounidenses, plugins para Chrome y Firefox, la modificación de los tiempos de espera de inactividad, la integración de Codepen, Mixture.io y Visual Studio, y por último, la actualización de la API de las pruebas JavaScript a la versión 3.
Enlace: BrowserStack Screenshots