La mayoría de las herramientas creadoras de sitios web se basan en plantillas, por lo que tenemos que poner los fondos, botones, textos y demás componentes en lugares específicos, sin mucha libertad de acción.
Incluso con temas de Wordpress tan flexibles como divi, tenemos que ajustarnos a las columnas correspondientes, siendo necesario meternos en código CSS para posicionar las cosas de otra manera.
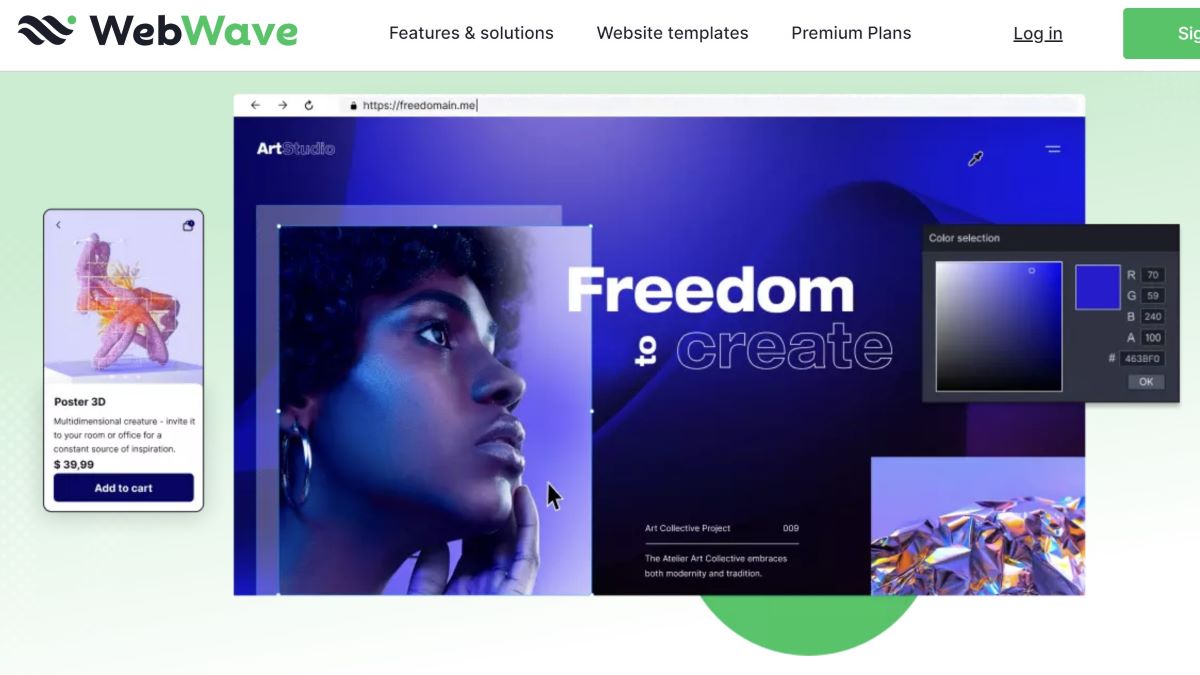
Es ahí donde entra Webwave, un constructor de sitios web que no tiene plantillas, que permite diseñar la web como si estuviéramos en Photoshop, arrastrando y cambiando tamaños con completa libertad.
Se parece mucho a una herramienta de diseño gráfico, Figma, Canva o Photoshop, en lugar de a otros creadores de sitios web. No hay una plantilla invisible en el fondo donde tengamoss que encajar los elementos. En su lugar, tenemos la libertad y la flexibilidad para colocar, cambiar el tamaño y diseñar elementos como deseemos. Podemos trabajar con capas y los elementos pueden superponerse, siendo, como ellos mismos lo definen, un «verdadero arrastrar y soltar», hecho a medida para personas creativas.
Con opción gratuita limitada en funcionalidades, está disponible en webwave.me, donde podemos leer que también se encargan de temas SEO, hosting y demás categorías necesarias en el mundo de la creación de sitios web.
Tienen también varias animaciones para elegir, interacciones para involucrar a los usuarios del sitio web, y generan sitios web responsivos para todos los dispositivos, que se ajustan perfectamente a todos los tamaños de pantalla, computadoras de escritorio, tabletas, dispositivos móviles y más.