
Cuando creamos una web y enviamos la primera versión al cliente, solemos recibir un email con una enorme cantidad de «cosas que se pueden mejorar». La mayoría de ese texto se dedica a explicar el lugar exacto de la página donde está el «problema», y eso hace que tanto el cliente como la empresa de diseño gasten mucho tiempo con algo que debería ser más sencillo.
En lugar de realizar una reunión presencial para que el cliente indique con el dedo lo que quiere cambiar, existen opciones que ayudan a posicionar los comentarios, y una de ellas es timeline.io.
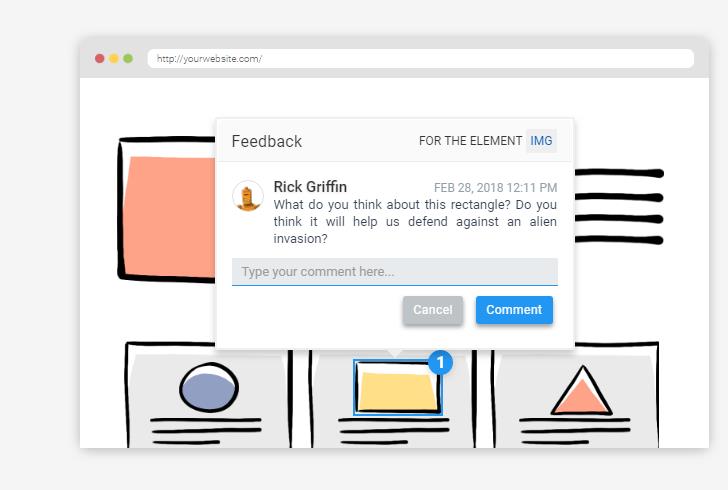
En el proyecto los clientes pueden hacer clic en cada zona y poner comentarios específicos sobre dicha región, para que el diseñador o programador sepa exactamente qué tiene que cambiar.
Los proyectos web y de diseño son simplemente proyectos, y podemos tener tantos como deseemos. Cada uno de los proyectos puede tener múltiples etapas o revisiones, representadas como «Eventos». Son estos eventos los que permiten recopilar comentarios sobre un sitio web, aplicación web, gráfico o uno de muchos otros formatos compatibles.
La vista «Timeline» de cada proyecto muestra su progreso, siendo posible también ver las etapas de cada proyecto representadas por eventos en una línea de tiempo cronológica, cada una con sus propios atributos y acciones.
Cuenta también con la vista «Explorador de archivos», para administrar el proyecto como lo haríamos con los archivos del ordenador. Podemos crear fácilmente nuevos eventos, anidarlos en carpetas, compartirlos con colegas o clientes, revisar los comentarios que contiene, y mucho más.
Es posible crear una cuenta gratuita hoy mismo, aunque aún se muestra como proyecto en estado beta, por lo que pueden existir errores.