
Con frecuencia os hablamos acerca de distintos recursos para todos aquellos que os dedicáis profesionalmente al mundo del diseño y desarrollo web. Hoy es el turno de Resizer, una nueva herramienta presentada por Google con la que podremos comprobar de forma sencilla si el diseño de nuestra web se adapta a los principios del Material Design.
A pesar de que el objetivo de la web es comprobar si nuestra web cumple la esencia del conocido como Material Design, es importante tener en cuenta que la herramienta funciona con cualquier web, por lo que nos será de gran utilidad a la hora de comprobar la forma en la que el diseño de la misma se adapta a las distintas resoluciones y tamaños de pantalla.
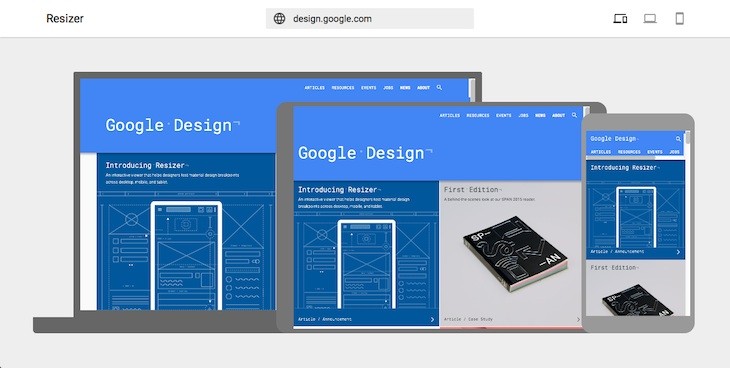
En general, el funcionamiento de Resizer es de lo más simple. De hecho, simplemente tenemos que indicar la URL de la web que queramos analizar y escoger la experiencia de usuario en dispositivos móviles u ordenadores. Una de las ventajas de Resizer es que se trata de una herramienta totalmente interactiva, por lo que podremos navegar por nuestra web sin ningún tipo de inconveniente.
Sin duda, estamos ante una herramienta de lo más útil. Si os ha parecido un recurso interesante, podéis comprobar su funcionamiento a través del siguiente enlace.
Fuente: Google Design.