
Si trabajáis en el desarrollo de aplicaciones, ya sea para móviles, web o escritorio, seguramente estáis acostumbramos a seguir una serie de normas, de especificaciones, que deben definirse antes de comenzar los trabajos. Crear un documento con dichas especificaciones no es tarea fácil. Es importante que todas las normas estén bien definidas y disponibles para que todo el equipo pueda acceder a las mismas y discutir sobre ellas, detalles que deben ser suficientes para eliminar dudas del tipo «de qué tamaño hago este botón» o «cuánto tiempo tiene que estar esta imagen presente».
El objetivo de zeplin.io es facilitar el trabajo en el diseño de este tipo de documento. Se trata de una plataforma que comenzó a desarrollarse en 2014 y que este mes de julio abre las puertas con su versión 1.0, siendo gratuita para los que trabajan con un solo proyecto (esta versión gratuita permite un número ilimitado de colaboradores).
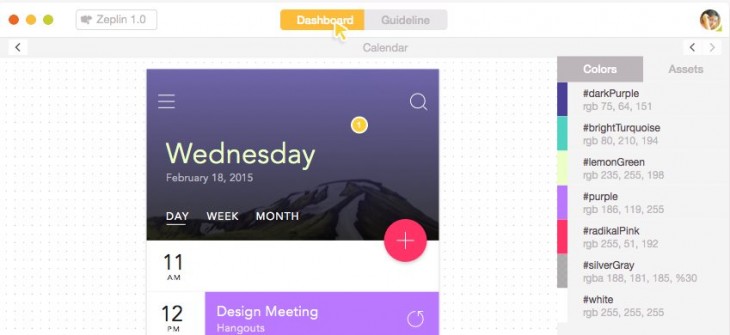
En cada proyecto podemos ver las guías de diseño con información como paleta de colores, por ejemplo, así como un panel con pantallas indicando tamaños, notas y distribución de elementos gráficos.
Dentro de Zeplin es posible establecer conversaciones con otros miembros del equipo, discutiendo así sobre los elementos que estemos usando en nuestro trabajo.
Es posible importar diseños de otras plataformas, así como exportar componentes que podamos usar tanto en la programación como en el diseño de los elementos.