
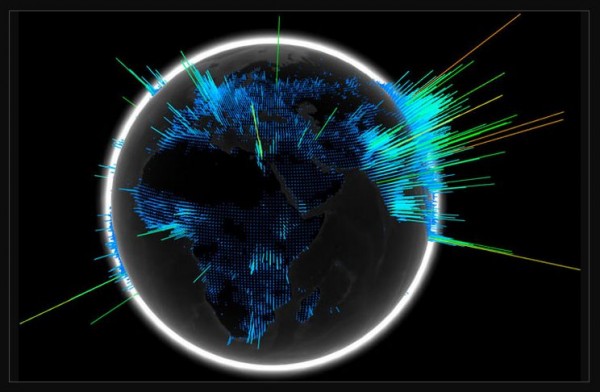
Si os gusta el mapa que Google mostró en este experimento, indicando las ciudades con más población en diferentes años, o el que generó en la misma página mostrando las búsquedas realizadas en diferentes países y diferentes idiomas, podéis probarlo vosotros mismos importando cualquier tipo de dato.
El objetivo es presentar en la web, usando WebGL (no es necesario instalar ninguna aplicación), un globo que puede moverse con el ratón, con lineas cuyo tamaño depende de la cantidad representada, y colores que dependen del tipo de dato.
Este programa está disponible en github. Solo tenemos que bajarlo y completar los datos en la variable adecuada (mostrada en la captura inferior) para que se represente en el mapa final. En dicha variable es necesario indicar la longitud, latitud y número correspondiente, tantas veces como deseemos. Las series representan colecciones de datos del mismo color.
En la página de github indicada tenéis un ejemplo tanto de archivo con datos como del archivo que los captura para hacer la representación, por lo que no deberíais tener ningún problema para crear vuestro propio globo de información.