En 2010 os hicimos una lista de plugins para chrome que pueden ayudar en el diseño web. Lo hicimos de nuevo en 2012, con las novedades del momento. Llegó el momento de hacer la lista de las mejores extensiones para diseñadores web en 2014.
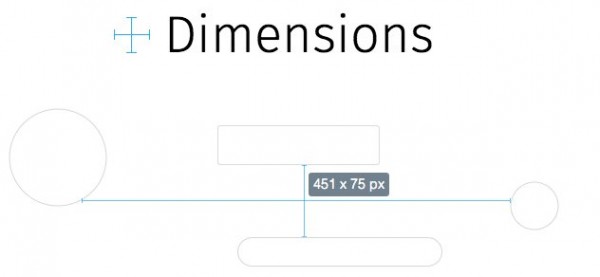
– Dimensions: Empezamos la lista con un plugin ideal para medir distancias en la pantalla, siendo así útil para el diseño de borradores.

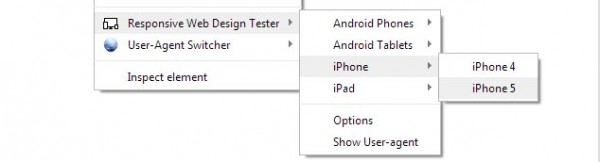
– Responsive Web design: Nos permite probar nuestros diseños web adaptables a la pantalla de cada dispositivo (responsives), permitiendo cambiar el tamaño de la pantalla seleccionando el dispositivo adecuado.

– PerfectPixel: Para poner sobre nuestra página html el diseño de lo que estamos construyendo. Podemos seleccionar una imagen y cambiar su transparencia para que al sobreponerse encima de la web que estamos desarrollando podamos verificar si lo que hemos mostrado al cliente es exactamente lo mismo que estamos programando. Se abre como una ventana emergente lateral desde donde podemos controlar posición y transparencia.
– Web Developer: Añade una barra con decenas de recursos útiles para quien programa páginas web.
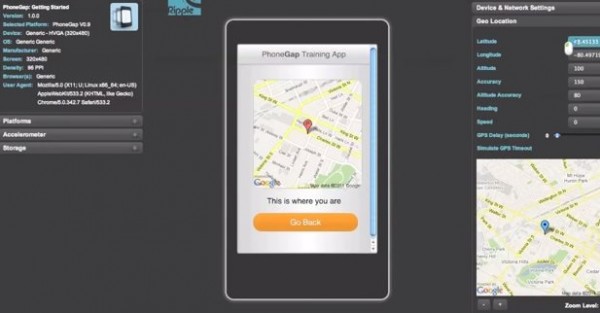
– Ripple Emulator: Abre un simulador para programadores de aplicaciones móviles, permitiendo desarrollar sin salir del navegador.

– ColorZilla: No es nueva, pero es extremadamente útil. Nos permite, entre otras cosas, capturar el color de cualquier elemento que vemos en pantalla. Podemos también navegar por paletas, generar css, analizar los colores de una página… lleva 10 años en el mercado.
Y vosotros, ¿qué extensiones usáis en el desarrollo de páginas web?