
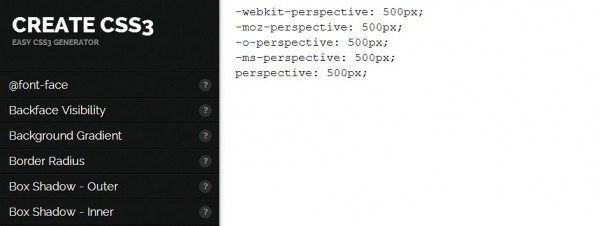
Descubrimos un sencillo y a la vez completo servicio generador de código en CSS3 especialmente diseñado para ayudarnos a sentirnos más familiares con las líneas y características de CSS3, o lo que es lo mismo, la última estandarización del lenguaje CSS.
Su nombre es CreateCSS3, y desde una misma página nos lista una serie de propiedades de CSS que podremos desplegar para editar y personalizar los valores. Desde cambiar fuentes, visibilidad de fondo, radio, bordes, columnas, opacidad, sombras, transformaciones, rotaciones o estilos, cada opción nos desplegará en el frame de la derecha la pieza de código responsable de la característica en cuestión, y a la vez nos ofrecerá distintos desplegables con valores de texto o numéricos para que cambiemos éstos a nuestro gusto -y el código con ellos.
La gracia es que no se trata sólo de visualizar y editar código, ya que en la misma página y en la parte interior disponemos de un panel de preview en el que iremos viendo todos los cambios implementados y editados en nuestro código-prueba. Por ejemplo, en la opción transform-scale podremos incluir distintos valores numéricos para previsualizar cómo aumenta la pantalla del tamaño, escribiendo el texto a escala a la vez.
Otra buena herramienta web para los que quieran ir familiarizándose con nuevos lenguajes desde casa o quieran renovar un poco el conocimiento previo.