Los widgets no solo sirven para añadir más funciones a un blog o página web. También ayudan a enriquecer los contenidos, a enganchar a los lectores y generar oportunidades de negocio. La red está llena de códigos HTML para widgets que se pueden insertar tanto en páginas web y blogs. Si bien, una web y un blog se podría decir que es lo mismo porque funcionan técnicamente igual, se trata de conceptos diferentes. Por ejemplo en un blog, un widget de un reproductor de música puede tener más sentido que en la página web de un negocio.
Hace poco más de un mes escribía aquí, en Wwwhatsnew, un artículo con 8 widgets realmente útiles para toda web empresarial. De este artículo puedes rescatar unos cuantos para tu blog. Y te explico brevemente para qué:
– Widget de ShareThis para añadir un botón de compartir enlaces de tus artículos en Whatsapp.
– Retransmisión de vídeo en directo por Hangout: ideal para entrevistas en directo.
– Widget de encuestas online para obtener datos gracias a las respuestas de tus visitantes y que te ayudarán a crear nuevos artículos. Muy típico de los diarios online deportivos.
– Widget de Reembed para añadir tu propio logo a tus vídeos de YouTube publicados en tu blog.
Todos los widgets que recomiendo en este artículo son gratuitos y han recibido buenas críticas de los usuarios de Webnode a la hora de desarrollar sus blogs, tanto por sus funcionalidad, como por la facilidad de insertarlos. Así que no pierdas la oportunidad de probarlos en el tuyo también.
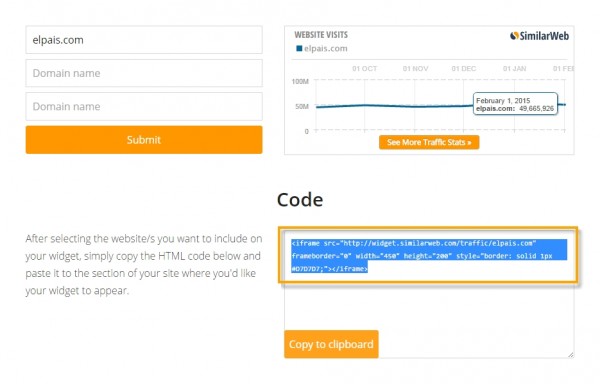
1. Panel estadístico de SimilarWeb para mostrar tus visitas
SimilarWeb es una herramienta de analítica web que sirve para espiar otras páginas. Uno de los datos que provee, y que te voy a mostrar, son las visitas estimadas al mes que recibe un blog. Lo que es útil para vender un espacio publicitario o mostrar a los lectores la reputación que tiene el mismo. Un poco como la función de un contador de visitas, pero “profesionalizando” un poco más el blog.
Por otro lado, puede ocurrir que los compradores de espacios desistan de contactar a un blogger si ven que la información sobre el nº visitantes que tiene el blog no está actualizada o bien las capturas de pantallas de Google Analytics tienen pinta de haber sido “maquilladas”. Este widget supone un interesante estándar para bloggers y compradores. Aunque tiene una pega, si tu blog tiene un número de visitas muy bajo o lleva poco tiempo activo, es posible que la herramienta no provea resultados para el mismo.
Para insertar este widget ve a la sección de widgets de SimilarWeb; Introduce la dirección de tu blog en la casilla que dice «Domain name» y pulsa el botón «Submit»; Copia el código embebido que aparece en el cuadro e insértalo en tu blog.
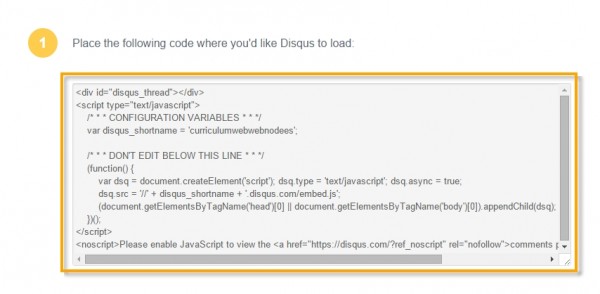
2. Widget de comentarios para artículos
De este tipo de widgets, el de Disqus me gusta bastante. La razón es que permite insertar vídeos, imágenes y enlaces en los mismos comentarios. Con lo que las conversaciones pueden enriquecer su contenido gracias a los formatos multimedia. Así como además, de cara a tutoriales es muy útil. Ya que los lectores pueden responder con capturas de pantalla donde hayan tenido alguna dificultad. Así como con memes para hacer más distendida la conversación.
Tiene una ventaja añadida. Haciendo clic sobre el nombre del lector que ha comentado tu artículo, puedes ver en qué otros blogs lo ha hecho. Con lo que puedes ver su historial de aportaciones y considerar la opción de invitarle a escribir en tu blog, si ves que tiene capacidad de aportar algo positivo, claro.
Para insertar este widget de comentarios, ve primero a Disqus y regístrate. Haz clic en el icono con forma de tuerca que verás en la parte superior derecha Elige ahora «Add Disqus to site» Añade la URL de tu blog en «Site name» Configura después tu dirección de usuario Elige la categoría de tu blog y pulsa «Finish registration» Ahora elige tu plataforma (clic en «Universal code» si no apareciera la tuya) Copia el código del cuadro y pégalo debajo de los artículos de tu blog.
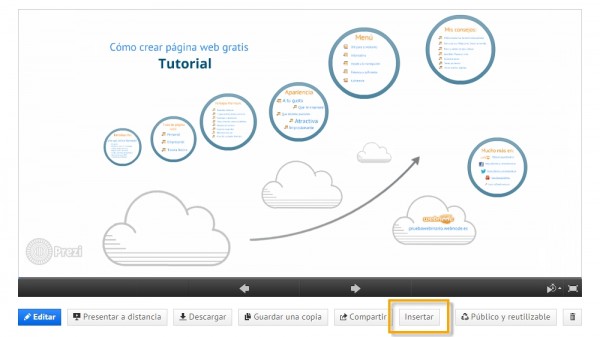
3. Widget de presentaciones
No hay nadie que conozca que haya probado Prezi, que no le guste para crear sus presentaciones. De hecho, me lo recordaron en el artículo sobre widgets que mencionaba al principio. Y es que genera una experiencia tridimensional e interactiva para ver presentaciones que, de verdad, ayuda a enriquecer el contenido de un blog. Eso sí, es recomendable de cara la optimización del blog para los motores de búsqueda el hacer un breve resumen del contenido tratado en la misma presentación.
Si tienes una presentación creada con Prezi, entra en tu cuenta y haz clic en «Tus Prezis» Haz clic sobre la que quieres utilizar Pulsa sobre el botón «Insertar» que verás debajo de la misma Configura el tamaño en altura y anchura Copia el código HTML para ponerla en tu blog.
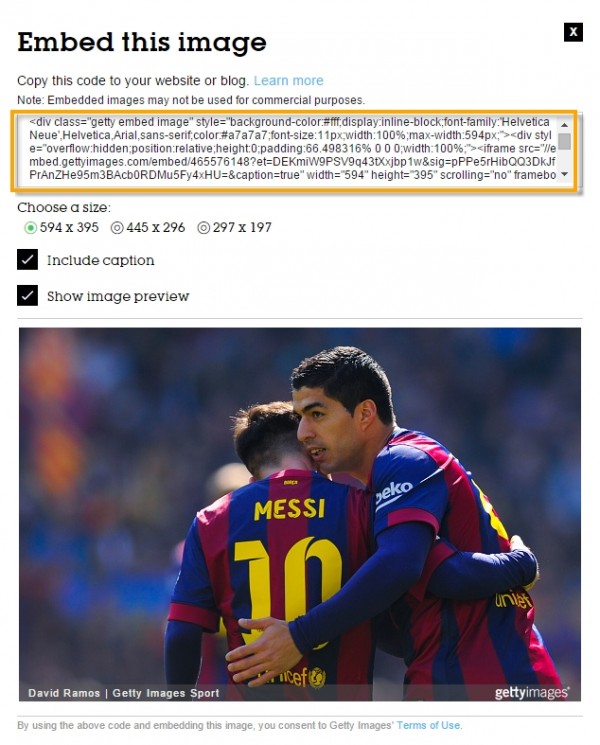
4. Widget de banco de imágenes
El widget de imágenes de Getty Images es una opción interesante para acompañar con fotografías los contenidos de tu blog. Me gusta por su simplicidad y porque supone una opción más a nuestro alcance. Y bueno, no tienes que estar mirando la letra pequeña sobre derechos de uso. Si permite insertarla y no vas a utilizarla con fines comerciales,puedes usarla. Además, este banco quizás sea el que cuente con la mayor fuente de imágenes por número y categorías de la red. Tienen fotos muy buenas, actuales, con temáticas variadas y con personas famosas.
Aunque algunas pegas sí que tiene este widget. No puedes jugar mucho con el tamaño de la foto y no se mostrará al compartir el artículo en Facebook. Pero sin duda, para el cuerpo de texto, es un buen recurso.
Para obtener el código HTML de una imagen de Getty Images tan solo debes ir al portal. Busca la imagen que te gusta y haz clic sobre la misma. Busca un símbolo debajo de la misma y haz clic en él. Copia el código del cuadro e insértalo en tu blog.
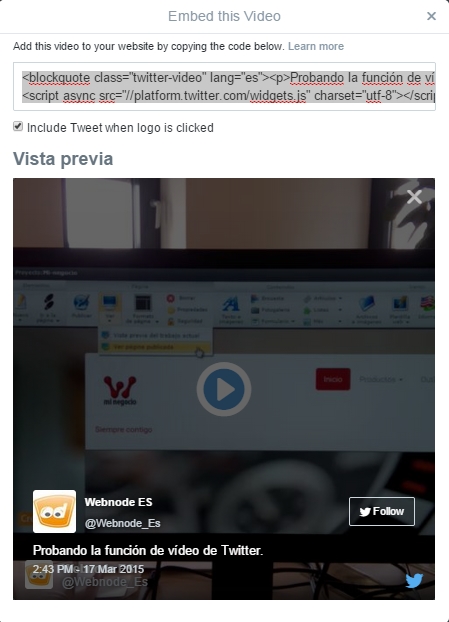
5. Inserta tweets con vídeos o imágenes en tu blog
Añade declaraciones o afirmaciones de usuarios de Twitter sin trampa ni cartón. ¿Que una cuenta oficial ha dicho algo? Siempre puedes referenciarla en tu blog insertando dicho tweet. Eso sí, si crees que ha sido una afirmación polémica y que pronto puede ser eliminada, haz una captura de pantalla para no perder tu artículo.
Otra de las ventajas que tiene este widget es que ahora al insertar un tweet, estos pueden incluir vídeos o imágenes y, además, un botón de «seguir». Con lo que si insertas tus propios tweets, te ayudará a ir ganando más seguidores con un solo clic.
Para insertar tweets en tu blog, haz clic en el botón con 3 puntos (…) que verás debajo del tweet Elige «insertar vídeo» Marca la casilla «Incluir twee cuando se hace clic en el logo» Copia el código de la caja de la parte superior Insértalo en el artículo de tu blog.
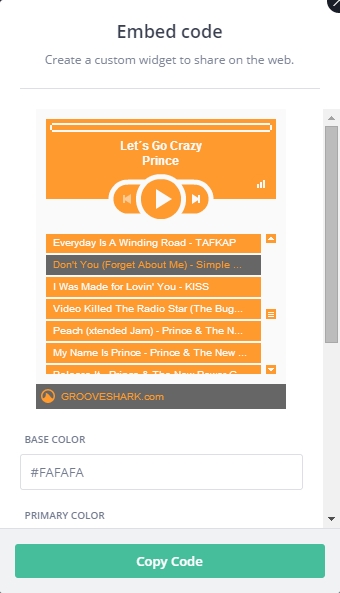
6. Insertar una lista de canciones
En los dos últimos años he visto muchos widgets de música con los usuarios de Webnode. Y es que sin duda es uno de sus widgets favoritos. Si bien, de todos los que he probado, creo que este es el que mejor funciona y, además, permite que se pueda configurar por colores y tamaño. Con lo que quedará perfectamente integrado con el look general del blog.
Por otro lado, siempre recuerdo que la música en los blogs y páginas web, a veces, más que generar emociones positivas, puede hacer todo lo contrario. Aunque bien es cierto, cuando tiene sentido insertarla, puede enganchar aún más a los visitantes. Eso sí, si lo vas a utilizar, te recomiendo no insertar widgets de música que se reproduzcan automáticamente al cargar la página. Ya que los visitantes, si no se lo esperan, cerrarán la ventana del susto y no volverán. Dales la oportunidad de prepararse. Cerrar la música que tengan ya puesta y disfrutar con tu lista de canciones.
Para insertar este widget, debes tener una lista de canciones creada en Grooveshark. Una vez la tengas, entra en tu cuenta. Selecciona tu lista haciendo clic en la columna de la izquierda. Haz clic sobre el botón que verás en la parte derecha de la ventanal. Configura el estilo del widget. Copia el código e insértalo.
***Nota***: Grooveshark está cambiando su interfaz de usuario. Las instrucciones que he dado, están preparadas para la nueva interfaz.
7. Inserta tus propias notificaciones
Muchas veces es necesario incluir un bloque emergente en un blog. Tenemos como ejemplo más famoso desde hace tiempo, el de la “ley de cookies”. Pero también tendrás la posibilidad de crear un bloque de notificaciones que incluya un botón de llamada a la acción para invitar a los lectores a visitar tu artículo más popular, la noticia más actual o invitarles a un webinario que hayas organizado. Para ello, puedes utilizar el widget de Notifysnack.
Si ya tienes creada tu notificación, entra en tu cuenta y busca la pestaña que dice «My NotifySnack» En la parte derecha de la notificación que quieres insertar, haz clic en «Embed code» Haz clic en el botón naranja «Embed code». Clic ahora en «Use free (with watermark)» Pulsa el botón «copy» e inserta el código en tu blog.
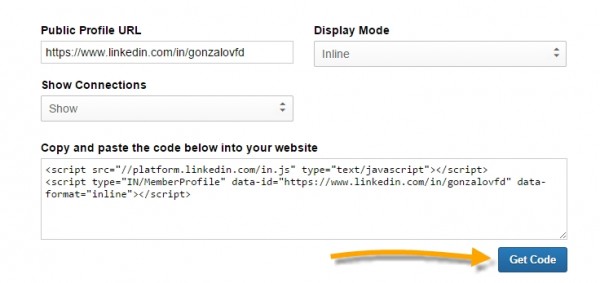
8. Tarjeta de contacto de Linkedin
Una gran cantidad de bloggers tienen también por objetivo desarrollar su marca personal con su bitácora. Es decir, que les genere nuevas oportunidades de trabajo. Por ello, una muy buena forma de hacer “networking” es enlazando el blog al perfil de Linkedin. Además, si el lector pincha en la tarjeta y tiene su cuenta abierta en esta red, aparecerá en la lista de personas que han visitado tu perfil, y que muestra Linkedin. Lo que te da la ventaja de conocer a tus lectores y saber si el contenido de tu blog está atrayendo visitas relevantes para ti.
¿Cómo insertar la tarjeta de visita? Muy sencillo. Abre tu cuenta de Linkedin y después haz clic aquí Configura las diferentes opciones que el sistema muestra. Haz clic en “Get code” para copiar el código Ahora insértalo en tu blog.
9. Vídeos de Facebook
Facebook cada vez mueve más contenido en vídeo. Y no me refiero a enlaces de YouTube, si no a vídeos subidos a la propia red social. Para animar más a los usuarios a usar su sistema, permite desde hace un tiempo insertar los vídeos de nuestros perfiles y páginas de fans en webs y blogs.
Para insertar un vídeo de Facebook en tu blog, haz clic sobre el mismo para expandirlo para su visionado Haz clic en «Opciones» que encontrarás en la parte de debajo de la ventana Elige «Insertar vídeo» Copia el código para publicar el vídeo en tu blog.
***Nota***: Si compartes un vídeo de tu perfil personal y quieres que sea accesible para todo el mundo, cambia las opciones de privacidad dándole visibilidad pública, si no, solo tus amigos de Facebook podrán ver el vídeo aunque lo tengas en tu blog.
10. Botón para conseguir más suscriptores a tu canal de YouTube
Los bloggers cada vez se apoyan más en el contenido en vídeo. Y es que YouTube también genera visitas hacia los blogs. Cada vez que se publica un vídeo en esta plataforma, los suscriptores al canal recibirán un correo electrónico. Con lo que se podría decir que funciona como una newsletter, aunque, no irían directamente a tu blog, sino al vídeo publicado. Pero en el mismo, a través del enlace a tu blog en las anotaciones del vídeo y en la misma descripción, es cuando puedes llevarles a tu blog.
Para insertar este botón, ve a este enlace Indica el ID del canal Configura el diseño Copia el código que proporciona Google Insértalo en tu blog.
***Nota***: Si no aceptara el nombre de tu canal de YouTube, abre una nueva pestaña de tu navegador y entra en los detalles de tu cuenta de YouTube para obtener tu código del canal.
Tal como se dice comúnmente: “Cada maestrillo tiene su librillo”. Por eso, te animo a compartir los widgets con los que no podrías vivir sin tenerlos en tu blog y hacer de este artículo, una guía que guardar en nuestra lista de favoritos.
Artículo escrito por Gonzalo Fernández Domínguez, de webnode, para WWWhatsnew.com











Gracias por compartir esta información, la inserción de listas de música, le viene de perlas a mi blog. Saludos desde Colombia.