Echamos hoy un vistazo a brillantes opciones online que seguramente servirán a muchos en la búsqueda de la respuesta a una de las más difíciles decisiones a la hora de trabajar en el diseño de un nuevo proyecto web: Sus tipografías, el combo de fuentes que le harán relucir. Pues bien, para la tarea repasamos las recomendaciones de un hilo en Reddit y algunas que ya habíamos tenido oportunidad de reseñar, en todo caso, espacios perfectos tanto para quienes tienen una idea inicial como para quienes no saben por dónde empezar. Un detalle extra: Si deseas ayuda con el texto de relleno en tus pruebas, no olvides estas alternativas al Lorem ipsum.
Type Genius
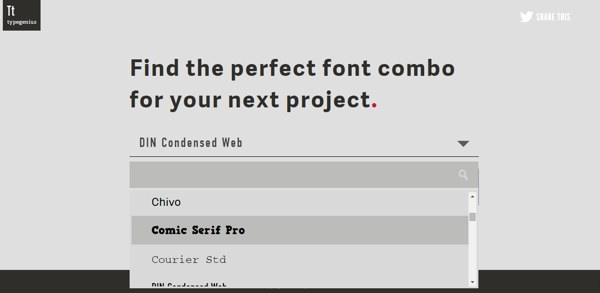
Selecciona una de las elegantes fuentes dentro del menú principal de Type Genius, pulsa en View Matches y enseguida tendrás varias recomendaciones de tipografías que irían bien con ella, además, como muestra, algunos ejemplos de texto de relleno -similar al Lorem Ipsum- y sitios web que ya ocupan dichas combinaciones. Ojo a la parte inferior de Type Genius pues, aunque casi imperceptibles, están los botones para cambiar entre las webs de ejemplo a modo de presentación.
Fonts in use
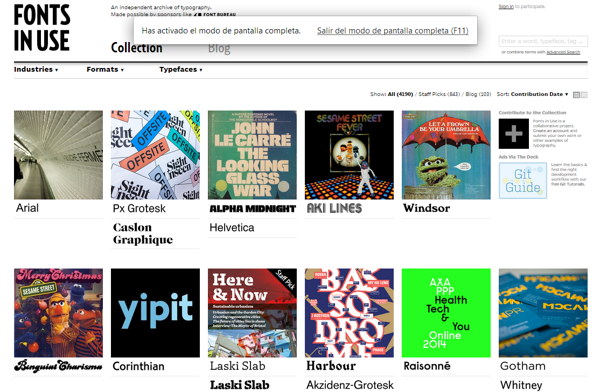
En Fonts in use pueden encontrarse cientos de ejemplos de combinaciones presentes tanto en sitios web como en publicaciones físicas, en particular, libros, revistas, películas y anuncios publicitarios. Aunque las vistas previas recogen detalles rápidos de las fuentes consignadas en cada ejemplo, lo más recomendado, además del buscador, es valerse de los tres filtros que le componen para iniciar las consultas: Industries (negocios, arte, noticias, música, deportes, etc.), Formats (publicidad, infografías, revistas, diarios, software, móviles, etc.) y Typefaces.
Typewolf
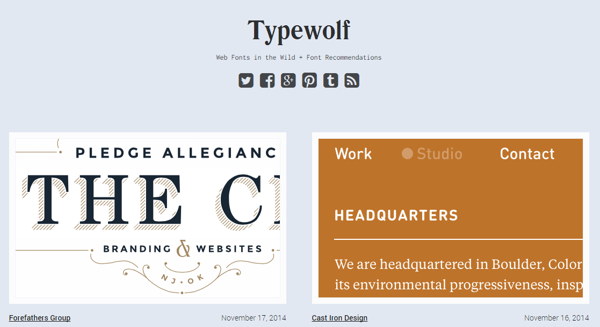
Otro escaparate de sitios web que logran destacar por sus muy bien escogidas combinaciones de tipografías, eso sí, Typewolf es mucho más personal que las anteriores opciones así que además de las selecciones generales podremos encontrar artículos especializados, rankings y recomendaciones subjetivas, muy valiosas valga decir, que su respectivo autor comparte frecuentemente.
Fontface Ninja y WhatFont
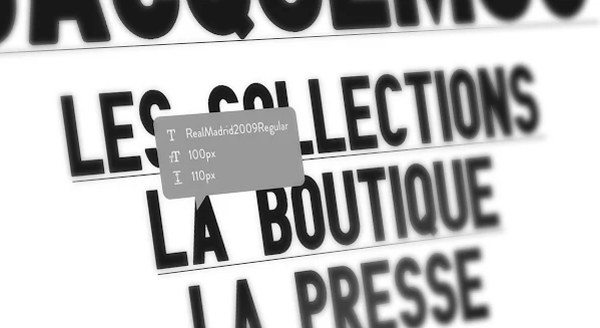
Y finalmente un par de herramientas con las que podremos conocer rápidamente qué tipografías utiliza determinado sitio web que nos haya llamado la atención. Nombre, Font family, Font Size, Line Height y Line Spacing, y en ocasiones hasta el lugar donde pueden conseguirse, se incluyen en los detalles presentados.
Vale destacar que Fontface Ninja además de como bookmarklet está disponible en forma de extensión para Google Chrome y Safari, y WhatFont solo funciona en Chrome. Por cierto, para identificar fuentes de texto en publicaciones físicas no sobra recomendar al siempre útil WhatTheFont!, un servicio online que se encargará de la detección con apenas cargar una imagen y/o captura de pantalla.





exelente muy oportuno para diseño.
Gracias por la aportación!!
Visito vuestra Blog varias veces al día!!!