
webdesignerwall.com comenta una solución, solución que vimos más tarde en seetio.com. Se trata de una solución que podemos usar alterando la hoja de estilos (.css) de nuestro blog, algo tan sencillo como añadir las siguientes lineas:
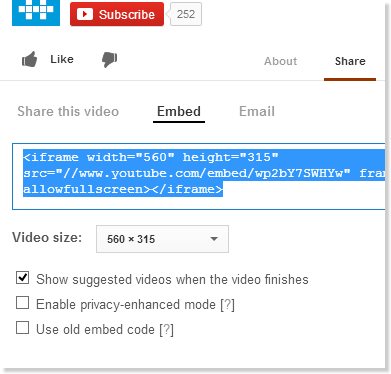
Una vez hecho esto, podemos incluir el vídeo, con el tamaño que queramos, usando la clase que indicamos:
Por supuesto, el nombre de la clase (.video-container) puede tener el nombre que queráis, ya que eso no afectará al resultado.
Desarrollaron esta solución durante la programación del tema para WordPress Elemin, uno de los muchos temas que se venden en themify.me. Themify es bastante conocido por dos temas que llamaron mucho la atención hace relativamente poco: uno que recuerda a Windows 8 y otro que recuerda al timeline de Facebook; dos temas bastante atractivos, aunque se ven poco implementados en la web (no hay tanto valiente en este mundillo).

Es un muy buen sitio
¡Excelente solución! También funciona para videos de Vimeo. Yo lo hice funcionar dentro de mi sitio que usa Drupal con módulos Media:YouTube y Media:Vimeo (puede verse funcionando aquí https://scratchlab.com.ar/contenido/scratch ).
Gracias Juan Diego por poner en consideración contenidos tan interesantes y variados…
Funciona a la perfección, muchas gracias. Que alegría tener solucionado este problema