En los últimos cinco años os he comentado una infinidad de opciones que pueden ser usadas para añadir un chat en un blog, desde las más sencillas, como ajaxchat para WordPress, hasta las más sofisticadas, como la barra de meebo.
Aquí os dejo con una excelente lista que publicaron hace unas horas en sixrevisions.com, espero que alguna de las opciones sea la adecuada para vuestra web.
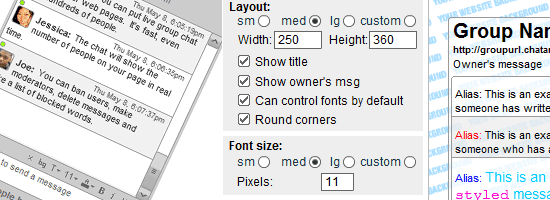
1. Chatango
Este componente permite que cada usuario tenga su propio avatar. El administrador también puede dar diferentes privilegios a diferentes usuarios, permitiendo crear una comunidad moderada muy interesante para foros de discusión.
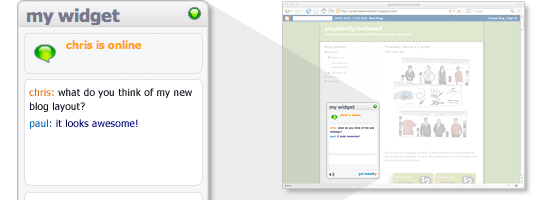
2. Meebo me
Meebo me es un producto de Meebo.com, la famosa plataforma de mensajería instantánea. Este chat es compatible con Gtalk, AIM, Yahoo! Messenger y Facebook, con lo que no hace falta un registro independiente y cualquiera puede usar su cliente de chat preferido para comunicarse en nuestra web.
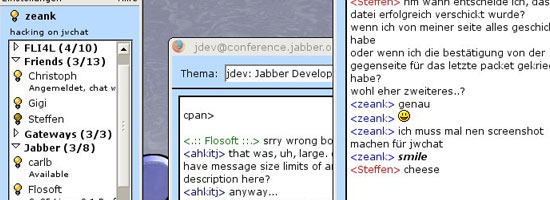
3. JWChat
JWChat es un script que sólo usa JS y HTML, siendo muy rápido en su ejecución e instalación. No tiene grandes funciones, pero si es muy útil para los que no quieren nada muy complicado.
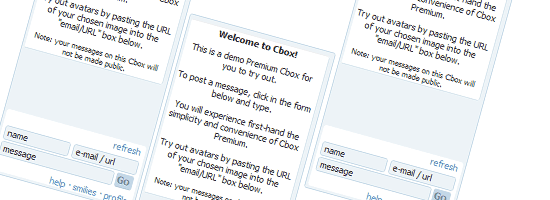
4. CBox
CBox se integra en cualquier web como un componente de chat dinámico y muy sencillo de usar por cualquiera. La versión gratuita incluye menos funciones que la premium, aunque es muy válida para la mayoría de los blogs actuales.
5. Mibew Web Messenger
Mibew Web Messenger es de código libre, construido con php y mysql y muy fácil de integrar en cualquier web.
6. AjaxChat para WordPress
Un pequeño script hecho para usuarios de WordPress, permitiendo a los lectores participar de un chat sin necesidad de refrescar la página.
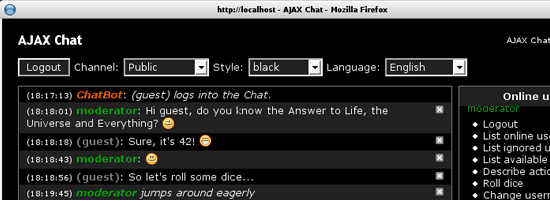
7. AJAX Chat
Puede usarse también como sistema para avisar a los lectores sobre cualquier novedad. Cualquier visitante podrá dejar un mensaje en pocos segundos, siendo ideal para los que no quieren complicarse la vida con nada más sofisticado.
8. phpFreeChat
Chat basado en PHP que permite crear salas de chat independientes, enviar mensajes privados y personalizar el aspecto usando CSS.
9. iJab
Usa el Google Web Toolkit y tiene el aspecto de un cliente para escritorio. Ofrece un chat muy parecido al que tenemos en Facebook.
10. Ajax IM
Ajax IM también tiene el código libre y nos permite ofrecer un chat en la parte inferior de nuestras páginas web, igual que con Facebook.











A esta lista le faltó livezilla, es una muy buena herramienta y fácil de usar
Excelente aportación, probaré varios.Muchas gracias
Muy interesante, sabeis si funciona con web easy 9Muchas gracias
Lo que el chat si se necesita charla social española alguien Recomiendo Chatwee. Cuenta con una versión en español, ventana de chat o en la ficha – como usted prefiera, hable con la comunidad y el público puede enviar archivos.