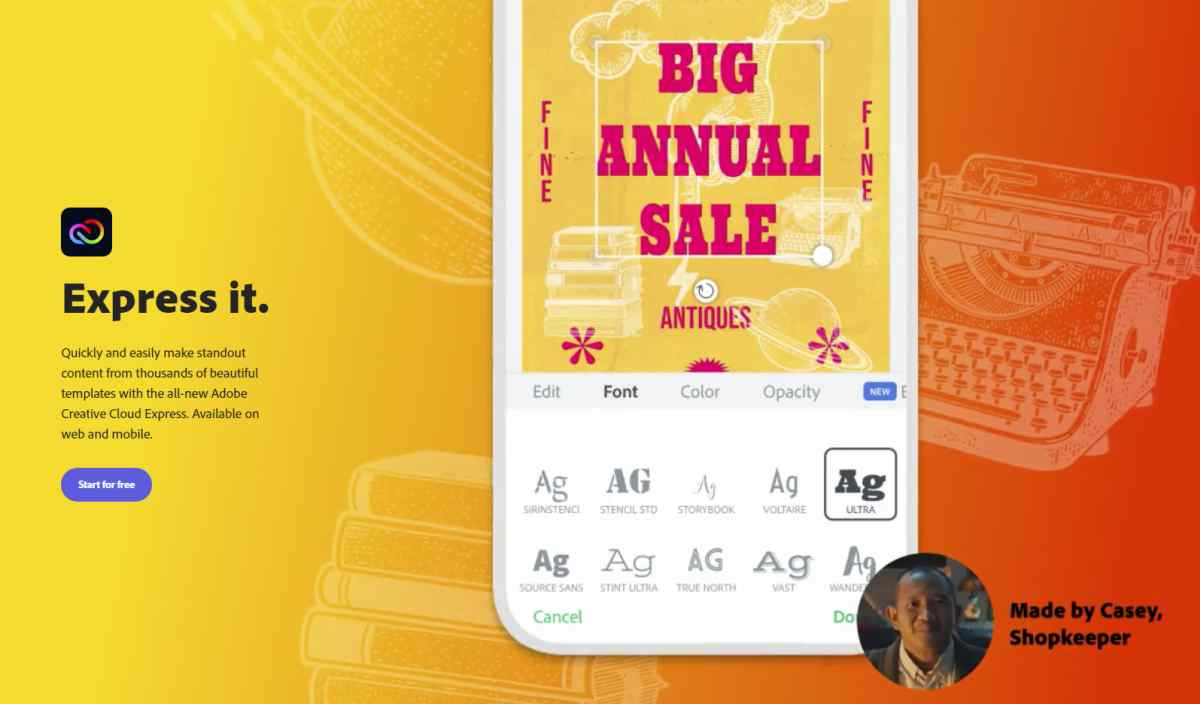
Adobe se dirige ahora a todos los que quieran desarrollar creaciones, sin necesidad de pasar por la extensa curva de aprendizaje de sus distintas aplicaciones, con el lanzamiento de Creative Cloud Express, que llega hoy inicialmente de forma gratuita a Android, iOS y la web.
La idea consiste en ofrecer una interfaz sencilla de usar para aquellos que desean crear una publicación en vídeo en redes sociales, diseñar un folleto, realizar ajustes sobre imágenes, y más, teniendo las herramientas necesarias para ello, pudiendo trabajar con capas, utilizando además efectos de Inteligencia Artificial, además de otros elementos que les puedan ayudar a llevar sus procesos creativos de forma sencilla.
Continúa leyendo «Lo nuevo de Adobe para que cualquiera pueda dar rienda suelta a su creatividad»