Excelente el artículo publicado en speckyboy.com donde muestran una lista de aplicaciones de gran utilidad para quien programa y diseña sitios web.
Podemos encontrar procssor.com, para limpiar código CSS, scriptsrc.net, para usar librerías JS, htmlform.com, para crear formularios HTML, spritebox.net, para crear clases CSS, TryRuby, para probar Ruby desde el navegador, plupload.com, para programar uploads de archivos, Favigen para crear favicons, FrameBox, para crear bocetos, css3generator y css3menu, para quien trabaja con CSS3, browize, para ver el resultado de la web en otros tamaños de navegador … decenas de aplicaciones que ya fueron comentadas en algún momento en nuestra categoría de Utilidades para Diseño, aunque siempre es bueno recordarlas de vez en cuando.
Categoría: Programación y Diseño
Sitios y aplicaciones para aprender a programar y a diseñar. Para todos los niveles. Noticias y novedades del sector.
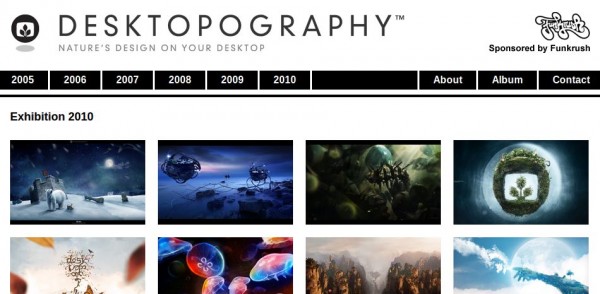
Desktopography – Wallpapers creados por diseñadores de todo el mundo
Desktopography es el resultado del trabajo de una comunidad de diseñadores que, desde 2005, crean y distribuyen espectaculares fondos para nuestro ordenador.
Podemos disfrutar de las obras de arte, seleccionar la resolución de cada imagen y usarlas para ponerlas como Wallpaper en nuestro PC, con la posibilidad de ofrecer nuestro talento al servicio de esta comunidad de increibles profesionales (funciona por invitación).
Aunque no sea muy amigo de los Wallpapers (desde hace años tengo un fondo negro), es un buen lugar para empezar a cambiar de idea, aunque siempre tenga algo abierto que me impide disfrutar de la imagen seleccionada…
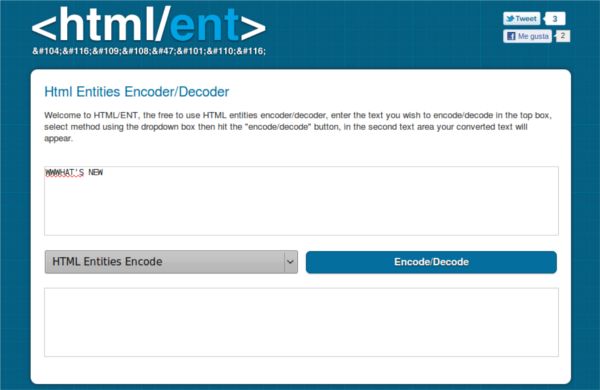
HtmlEnt – Conversor de entidades HTML
Cuando uno empieza a trabajar todo el tema de páginas web, uno de los primeros problemas con los que suele toparse es que ciertos caracteres no son fáciles de representar, porque o son propios de un idioma concreto (como nuestras «eñes» y tildes) o porque están reservados por el propio HTML .
En estos casos podemos usar nuestro buscador favorito para encontrar una tabla de equivalencias o usar el codificador HtmlEnt, que es bastante más rápido y nos permite «traducir» textos completos.
De este modo, si queremos convertir calquier texto completo, o hacer la operación inversa, pasar de entidades a texto plano, sólo tendremos que introducirlo y presionar la tecla «Encode Decode«.
Una utilidad muy sencilla, pero que puede sacarnos de algún apuro puntual.
Vía | Pixelco Blog
NoseRub – Crea tu propia red social descentralizada
Leyendo las respuestas a la pregunta Are there any free services to create social networks? en Quora, me encuentro con NoseRub, una plataforma que podemos usar para crear nuestra propia red social descentralizada.
Aunque después del cierre de los planos gratuitos de Ning parece que Elgg ganó la simpatía de la mayoría de sus usuarios, otras opciones fueron apareciendo para permitir crear redes sociales específicas para ciertos grupos de usuarios.
Unos usan BuddyPress, basado en wordpress y bastante flexible en su configuración, otros pueden optar por el código de diaspora en joindiaspora.com, otros pueden usar status.net para crear algo más parecido a Twitter, otros, como José Carlos Cortizo (fundador de Wipley) indica en quora, apuestan por Dolphin, otros por SocialEngine o groupsite, pero pocos han prestado suficiente atención en NoseRub.
Creado en PHP y MySQL, el proyecto se define como un protocolo, permitiendo integrar varias redes sociales y no dependiendo de un servidor que centraliza los datos de la red.
Os dejo con un vídeo de presentación del proyecto:
Continúa leyendo «NoseRub – Crea tu propia red social descentralizada»
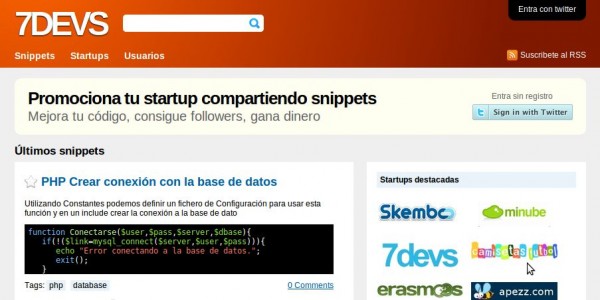
7Devs – Promociona tu startup compartiendo snippets
Así se anuncia 7devs.com, una web que nos permite compartir y descubrir códigos que, por su originalidad, sencillez o sofisticación, nos pueden ahorrar mucho tiempo en nuestros proyectos.
Igual que con Twitter, podemos seguir los snippets compartidos por nuestros seguidores, obteniendo prestigio y permitiendo divulgar nuestro trabajo entre una comunidad de fieles contactos.
Las Startups pueden tener su perfil creado, compartiendo los códigos que consideren útiles para la comunidad y divulgando su proyecto de una forma original y práctica.
Una idea excelente disponible en español.
eBackers – Encuentra colaboradores para crear tu startup
eBackers es un sencillo portal dedicado a todos aquellos emprendedores tecnológicos que estén buscando colaboración para crear su propio proyecto o negocio.
Básicamente se trata de una especie de web de anuncios clasificados en la que cualquiera es libre de postear su propuesta, sin necesidad de registrarse, indicando un titular, una descripción de aquello que buscamos o pensamos conseguir, además de un enlace a nuestra web (si la tenemos).
De este modo, si algún: diseñador, programador o persona de negocios está interesada en participar y colaborar con nosotros, podrá enviarnos un correo o compartir la «oferta» a través de su red social favorita, por si alguien de su círculo de contactos estuviera interesado.
La pega es que ahora mismo la web sólo se encuentra disponible en inglés, además de que ya existe mucha competencia en este campo, pero como siempre digo, es bueno saber que existen alternativas como esta.
Vía | KillerStartups
Quora ya tiene su primera API
Los que piensen que Quora es sólo un sitio de preguntas y respuestas más, sin muchas diferencias con las decenas de opciones parecidas, es porque no lo han utilizado lo suficiente.
En este sistema, que está creciendo a una velocidad impresionante, podemos encontrar expertos de muchísimos temas, planteando preguntas y obteniendo respuestas al mismo tiempo que creamos una comunidad de seguidores y seguidos que funciona bastante mejor que en Twitter.
Podemos seguir temas específicos para no perdernos nada de lo que se cuece en lo que nos interesa al mismo tiempo que podemos ayudar a construir una base de conocimientos con cuestiones difíciles de encontrar en otras webs.
Hace unos días Quora anunció su primera API, muy sencilla, pero suficiente para poder ir creando extensiones para algunos navegadores web, por ejemplo (ya hay las primeras en Chrome y en firefox).
Os invito a seguir la pregunta: Qué podría hacerse con una API de Quora, para estar informados sobre la evolución en este sentido.
Hace un par de semanas que lo uso bastante para conocer trucos y recursos que aún no son muy populares y que algunos de los usuarios de quora no tienen problemas en divulgar.
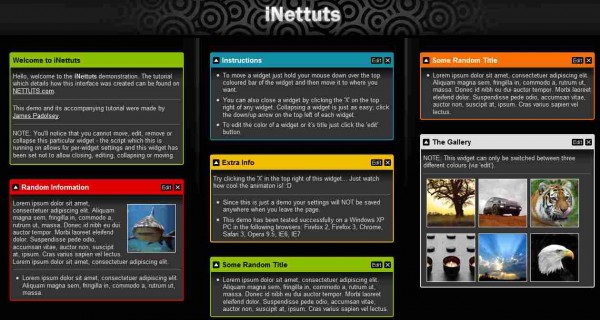
iNettuts – Organiza y publica contenido al estilo iGoogle
iNettuts es una aplicación de código abierto que podemos instalar en nuestro servidor para mostrar información clasificada de una forma parecida a como lo hace iGoogle o Netvibes.
Podemos añadir los componentes de información (widgets) personalizando su color y tamaño en el panel de trabajo, alimentando su contenido con HTML, imágenes, textos, archivos en Flash, videos, etc.
iNettuts tiene licencia Open Source, con el código disponible en nettuts.s3.amazonaws.com. Podéis ver un ejemplo aquí y un tutorial en tutsplus.
Vía redpe x.0
LinkedIn abre el código de Kafka, para enviar miles de mensajes por segundo
En el blog de LinkedIn acaban de anunciar que uno de los sitemas que usan para enviar mensajes pertenece ahora al mundo OpenSource.
Kafka, un sistema de mensajeria de suscripción y publicación distribuida, puede ahora usarse en nuestros sistemas, siendo ideal para los que necesitan enviar cientos de miles de mensajes por segundo sin tener disponible mucho hardware.
Podéis leer los detalles en LinkedIn y obtener el código en github, con la documentación disponible en sna-projects.com/kafka/.
Ahora esperemos que, con ese nombre, no nos despertemos en forma de cucaracha después de haberlo usado…
Transforma una galería de imágenes de WordPress en una presentación
Si acostumbráis a incluir galerías de imágenes en vuestros artículos, y usáis WordPress como sistema de gestión de contenido, podéis encontrar interesante esta extensión que hoy os presento.
Se trata de Easy Gallery Manager, sencilla de instalar y fácil de utilizar.
Sólo tenemos que arrastrar las imágenes de cada artículo en el orden que deseemos y definir el efecto que queremos, mostrando el resultado en forma de presentación (jQuery Slideshow), como la del ejemplo mostrando en su sitio web.
Los lectores no tendrán que acceder a cada imagen de forma independiente, ya que el conjunto de capturas o fotografías podrá ser visualizado de forma automática, dando un control básico a quien disfruta del material.
Una buena idea que, quien sabe, puede venir «de fábrica» en futuras versiones de WordPress.