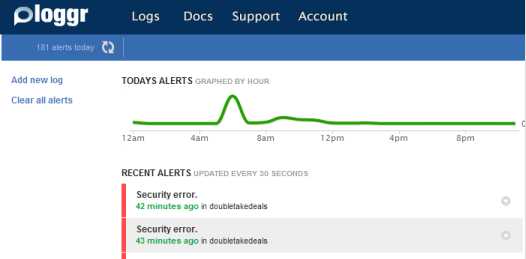
Imaginemos que tenéis una tienda virtual y queréis recibir un aviso inmediato cada vez que se realice una compra, o cada vez que alguién pulse en el carrito, o cada vez que se acceda a una categoría inmediata… o queréis ser avisados cuando alguien pulse el enlace de Patrocinios de vuestro blog, o cuando accedan a la sección de comentarios… en estos momentos es cuando Loggr pretende ayudarnos.
Se trata de un sistema que me han presentado hoy y que ha empezado a repartir invitaciones entre todos los que lo solicitaron en su página principal. Después del registro podemos empezar a configurar alertas usado su API.
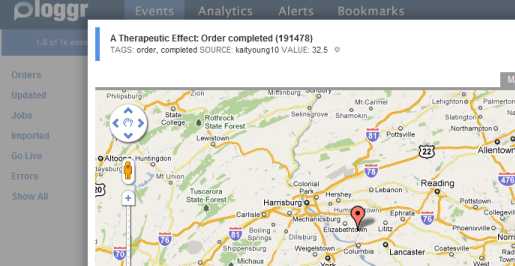
Podemos registrar un número indeterminado de eventos, con posibilidad de buscarlos y obtener los detalles de cada uno de ellos.
Si el evento incluye información geográfica (ser avisados cuando alguien de Madrid visite el carrito de la compra, por ejemplo), loggr mostrará un mapa para aumentar los detalles del mismo.
Para crear cada evento es necesario usar la API de la aplicación, algo relativamente sencillo después de consultar la documentación del sistema.
Un interesante sitio para tener nuestra web bajo control.
Categoría: Programación y Diseño
Sitios y aplicaciones para aprender a programar y a diseñar. Para todos los niveles. Noticias y novedades del sector.
Mobilastic – Un constructor de webs para móviles. Sólo programadores.
Al contrario de la enorme cantidad de aplicaciones que prometen crear sitios web para móviles sin necesidad de conocer nada de programación (aquí ya os comenté varios), mobilastic ha sido creado por y para programadores y diseñadores web.
Para probarlo hay que tener conocimientos de HTML, CSS, Javascript, etc. y se requiere experiencia en el desarrollo de sitios web, como se puede comprobar en los vídeotutoriales disponibles.
Disponible en beta cerrada, podéis pedir una invitación en su página principal, por desgracia sólo tengo un código disponible para entregar al primer interesado en los comentarios.
syntaclet – Para leer código fuente de una forma más agradable
Si estáis acostumbrados a leer publicaciones relacionadas con el mundo de la programación, donde se muestra con frecuencia funciones y trucos en diferentes lenguajes, syntaclet os puede ayudar a leer el código publicado de una forma más agradable.
Se trata de un bookmarklet que podemos instalar en la barra de nuestro navegador. Cuando veamos un código en alguna página web, lo pulsaremos para que su formato se modifique automáticamente, ofreciendo colores, números en las lineas y otros recursos que facilitan la interpretación de lo mostrado.
En su página podéis ver un ejemplo del antes y después de usar syntaclet, con algunas opciones de configuración para personalizar el resultado.
Link: syntaclet | Vía webresourcesdepot.com
hslpicker – Descubre nuevos colores alterando los parámetros HSL
hslpicker.com es una sencilla herramienta que nos permite trabajar con el modelo de colores HSL (del inglés Hue, Saturation, Lightness ”“ Tonalidad, Saturación, Luminancia), alterando los valores de cada variable para obtener diferentes colores.
Al mismo tiempo que vemos el resultado de nuestras acciones, podemos obtener rápidamente el código de color y los valores RGB para usarlo en nuestros diseños, siendo una excelente opción para los que prefieren orientarse por la tonalidad, saturación y luminancia a la hora de decidir el aspecto de los trabajos realizados.
El código de este proyecto está libre y hospedado en github.com, habiendo sido creado por Brandon Mathis usando CSS3, Javascript y HTML, sin ninguna imagen.
Sitios web para encontrar la tipografía perfecta

Os comento ahora algunas de las recomendadas en linkzoo.net, donde tienen varios enlaces recomendados para profesionales del diseño. Una buena lista para ampliar las 60 que os comenté hace ya más de un año.
1001 Fonts: Clasificadas por categorías, con las más populares en destaque.
26plus-zeichen: No hay muchas, pero son de buena calidad, con un menú gráfico muy intuitivo.
Abstract Fonts: Para quien busca un tipo de fuente original y diferente.
Apostrophic Laboratories: El catálogo de tipos está dividido en 189 paquetes, y cada paquete contiene entre un tipo de letra hasta varias decenas en algunos casos.
Astigmatic One Eye: No hay mucha variedad, aunque muchas de ellas están disponibles de forma gratuita para uso comercial y personal.
Blue Vinyl Fonts: Con fuentes, cliparts e iconos.
Cape-Arcona: Clasificadas, con varios estilos en cada una de ellas.
Dafont: Uno de los más conocidos en todo el mundo, con miles de fuentes de todo tipo.
Esos Tipos de la Utem: Fuentes publicadas en la Escuela de Diseño de la Universidad Tecnológica Metropolitana de Santiago de Chile.
Exljbris: Muy pocas, pero de excelente gusto.
Fawnt: Una colección de más de 10.000 fuentes.
Fenotype Typefaces: Originales, para diseños desenfadados.
Flood Fonts: Una pequeña colección de fuentes comentadas por su creador.
Fonthead Design: La colección gratuita es muy pequeña, pero hay buen material en todo el sitio.
Font Squirrel: Gratuitas para uso comercial. Una muy buena colección
Free Typography: Al estilo de blog, comentan y ofrecen tipografías excelentes.
High Fonts: Más de 3000 completamente gratuitas, con muchas más comerciales.
Maniackers: Una buena colección, con caracteres japoneses incluidos.
Ripe Type: Muchas gratuitas, con comentarios y ejemplos de aplicación.
Search Free Fonts: Un buscador de fuentes clasificadas, con una enorme colección de material gratuito.
Urbanfonts: Más de 8000 fuentes freeware clasificadas por etiquetas.
Icono: Iconshock
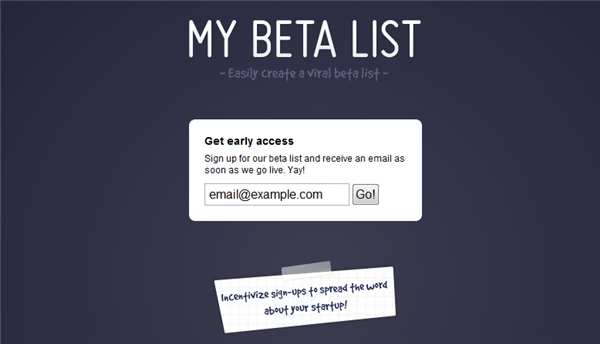
my.betalist – Una forma sencilla de crear tu página de "próximamente"
Cada vez vemos más proyectos que salen a la luz con una única página de presentación en la que sólo piden un email para informar sobre el lanzamiento.
Aunque muchas de estas páginas sean el lugar ideal para recoger emails válidos y enviar spam hasta el fin de los tiempos, muchos proyectos importantes empezaron de la misma forma, recogiendo el email de quienes están interesados, para poder comenzar a trabajar con una base de usuarios decente.
En my.betalist.com pidieron mi email hace unos meses, donde prometían que lanzarían un proyecto para permitir que cualquier persona pudera crear una página con estas características. Hoy he recibido la invitación y os cuento cómo funciona.
Después de informar la url de nuestro proyecto, nuestro email y nuestra cuenta de Twitter, obtendremos un código que, al incluirlo en nuestra página de lanzamiento, estaremos ofreciendo la posibilidad de recibir emails de interesados, mostrando un enlace para que puedan divulgarlo entre sus contactos.
Para probarlo he creado www.sinoloveo.com, donde podéis ver el componente crudo, sin retoque gráfico ni css, pidiendo el email de quienes quieran conocer el proyecto (que no existe, es sólo una prueba).
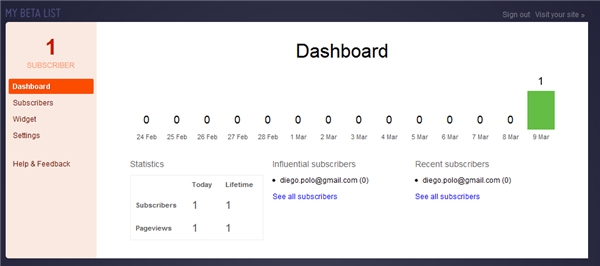
Tenemos disponible un panel de control para analizar los datos incluidos, con los suscriptores clasificados por día y los emails de los voluntarios.
Una alternativa al recientemente anunciado Betapolis, en español.
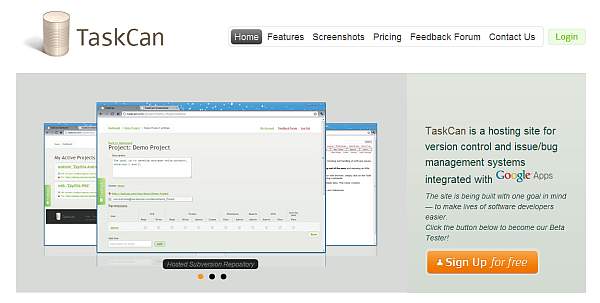
TaskCan – hosting de sistemas de gestión de versiones y control de errores en programación
Durante el desarrollo de cualquier aplicación, se siguen los plazos marcados, se realizan pruebas, se informan de errores, y se realizan otra serie de acciones a través de una serie de herramientas de control de versiones y gestión de errores. En caso de no querer o no poder disponer de servidor propio donde poder instalarlas, podemos tener en cuenta a TaskCan.
TaskCan es un servicio de hosting de sistemas de control de versiones y gestión de errores en fase beta privada, por lo cual hay que solicitar invitación, que nos permite abrir nuestros proyectos y usar por cada uno de ellos uno de los dos sistemas que soporta: subversion y mercurial.
Podemos acceder a nuestros proyectos vía https o vía ssh, y permitir la participación a otros usuarios, a los cuales les activaremos una serie de permisos en función de las actividades que queremos que desarrollen dentro de cada uno de los proyectos en que hemos contado con ellos.
Es una solución a tener en cuenta, aunque también hay que tener en cuenta los planes que disponga TaskCan una vez esté abierto al público, ya que de momento nos acogeremos a un plan específico para la fase beta de este servicio.
Recursos en español para aprender a programar en Android
Si hace un par de días os mostramos algunos recursos dedicados a quienes quieren programar aplicaciones para iPhone, ahora le toca el turno a Android.
Dada la salida de la plataforma Android, muchos usuarios están intentando crear aplicaciones para las mismas, pero muchas veces nos han llegado correos pidiéndonos algún tutorial en español. Pues bien, hoy os presentamos varios recursos en español para empezar a crear aplicaciones Android.
Tutoriales y blogs
– Sgoliver.net: Un blog en el que se recopilan decenas de artículos para empezar desde lo más sencillo hasta algo más complicado en lo que a creación de apps se refiere. Existen tutoriales para bases de datos en Android, XML y sobre todo de interfaz.
– Jon Segador: Un Blog con categoría de programación Android. Este recurso es bastante interesante desde mi punto de vista, incluye bastantes tutoriales para crear aplicaciones algo más profesionales y bastante más inteligentes.
– Maestros del Web: Desde Maestros del Web nos deleitan con dos tutoriales, uno avanzado y otro para empezar a programar en Android. podéis echarles un vistazo desde estas direcciones: Primera parte y Segunda parte
– And.roid.es: es un pequeño blog español en donde se recogen las últimas noticias relacionadas con Android, además de la creación de tutoriales para crear apps, entre otros contenidos bastante interesantes.
– android-spa.com: Este recurso es bastante interesante si tenemos dudas, ya que es un foro en donde decenas de desarrolladores españoles ayudan a los principiantes a crear sus aplicaciones. También, encontraremos noticias y tutoriales.
Videotutoriales
Voy a hacer una pequeña recopilación de 9 videotutoriales en español para crear aplicaciones, estos videos están subidos a Youtube y han sido creados por Edu4Java.
– Tutorial 1: Primer Programa
– Tutorial 2 Componentes y Estructura.
– Tutorial 3 Interfaz de usuario Java y/o Xml
– Tutorial 4 Interfaz de usuario arrastrar y soltar. Drag and Drop.
– Tutorial 5 Navegando con Intents.
– Tutorial 6 Arquitectura
– Tutorial 7 adb.exe y SQLite
– Tutorial 8 Guardando datos en SQLite
– Tutorial 9 ImageView, CheckBox, RadioButton
Una buena colección para empezar a toquetear el mundo de las aplicaciones en Android, si tenéis algún tutorial más avanzado en español, podéis añadirlo a los comentarios para que cualquier usuario pueda acceder y pueda ampliar sus conocimientos.
Imagen: Iconshock.com
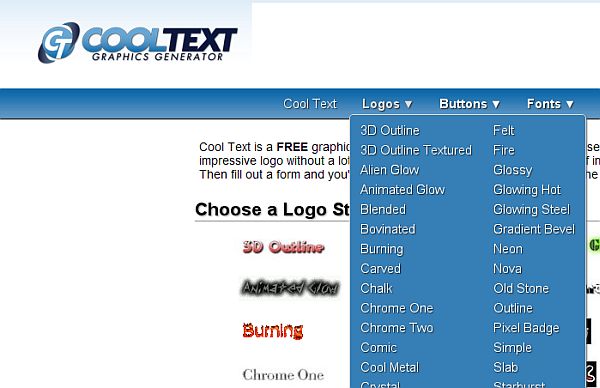
Cool Text – creador de textos y botones artísticos, y descarga de tipografías
Para aquellas personas que no se manejan con los programas de edición gráfica y quiere una herramienta sencilla, Cool Text les posibilita:
– Crear textos de forma personalizada con el estilo y la configuración que elijan
– Crear botones de forma personalizada con el estilo y configuración que elijan
– Descargar una serie de fuentes tipográficas, divididas por categorías, nombres y diseñador, para instalar en su sistema
Una vez creado el texto o botón, los usuarios podrán descargárselos en formato de imagen PNG, editarlos y, si disponen de cuenta de usuario, disponer del código html para situar en sus webs o enviarse los trabajos por correo electrónico. Las tipografías, por su parte, en general son True Type.
5 Recursos en Español para crear aplicaciones iPhone
Si eres desarrollador o simplemente buscas tutoriales para empezar a programar aplicaciones en iPhone, pero no los encuentras en castellano. WWWhatsnew se ha puesto manos a la obra para recopilar 5 recursos en español que te permitirán crear apps para tu iPhone.
Empezamos esta lista con:
– Movilforum: En movilforum nos deleitan con una pequeña introducción al SDK del iPhone para programar nuestra primera aplicación, un tutorial con los pasos descritos y con imagen para no liarnos al realizarla.
– Cocoaenespañol: Un portal en el que varios desarrolladores están traduciendo poco a poco todo los tutoriales de iPhone que se van publicando en la universidad de Stanford para la creación de las mismas, por tanto un buen recurso para empezar a programar calculadoras y otras aplicaciones básicas.
– Tutoriales iPhone SDK: En vendomiapple han hecho una interesante recopilación de videos de Youtube que nos permitirá crear desde una aplicación básica hasta una más avanzada, todo esto con más de 10 vídeos en español.
– TheiPhoneTips: Es un sitio web en español que nos permitirá aprender desde trucos hasta tutoriales de creación de ringtones para el iPhone a través de iTunes, entre otras aplicaciones. Todo ello con una sencillez en la explicación bastante interesante.
– Guia de programación por Maestros del Web: Desde Maestros del web nos envían este pequeño PDF en donde podremos empezar a programar aplicaciones básicas y avanzadas con bastante sencillez. Además de la creación de apps para iPhone, también ofrecen otras plataformas.
Por cierto, en esferaiPhone recomiendan dos libros traducidos al español, para quien desea programar aplicaciones para iPad y iPhone.
Y para terminar, mientras preparamos la lista de programación para Android, os animamos a que, mediante el sistema de comentarios, nos dejéis algún tutorial que os haya gustado y que no esté en la lista, de esta forma ayudaremos a más usuarios a crear sus aplicaciones para iPhone.
Iconos: iconshock