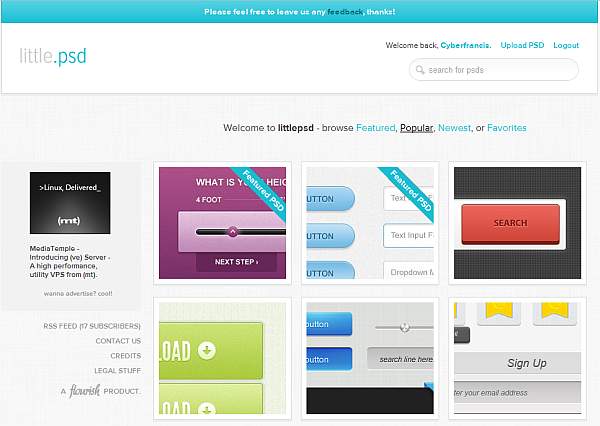
Con las mejoras en las conexiones a Internet, en los equipos informáticos y en las nuevas tecnologías introducidas en los navegadores web, los sitios web han ido prestándole más atención a la parte visual para hacerlas más atractivas, amenas y funcionales. Siempre viene bien contar con directorios de diseños como Littlepsd, un directorio colaborativo donde podemos encontrar aquellos trabajos aportados, en formato PSD, por otros usuarios para que podamos verlos y descargarlos para poder introducirlos en nuestros diseños.
Pero además, si somos diseñadores, también podemos aportar nuestro granito de arena subiendo nuestros propios diseños para que otros usuarios que les puedan hacer falta, puedan descargarlos e incorporarlos en sus diseños.
Por ahora, son pocos los trabajos disponibles, pero sin duda es una buena opción si se llega a crear una gran comunidad.
Categoría: Programación y Diseño
Sitios y aplicaciones para aprender a programar y a diseñar. Para todos los niveles. Noticias y novedades del sector.
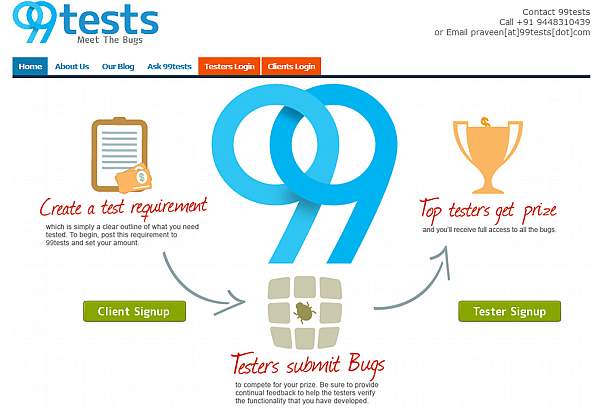
99Test, genera tus comunidades de testeadores de tus aplicaciones
Como se suele decir, miles de ojos ven más que pocos de ellos, y es una cosa que hay que tener en cuenta cuando se desarrolla una aplicación. 99test es una plataforma idónea para exponer el desarrollo de tus aplicaciones, creando una comunidad de testeadores para dichas aplicaciones para que entre todos se puedan encontrar fallos y ser recompensados por ello, según establezcas.
Los desarrolladores tendrán su propio registro donde mediante formulario definirán una serie de aspectos relativos a sus proyectos para poder crear los espacios de los mismos, y los betatesters también dispondrán de su propio registro de usuario, lo que les dará acceso a los diferentes proyectos en los que estén colaborando.
99test dispone de un apartado de preguntas y respuestas donde los usuarios podrán preguntar sobre una serie de temas relativos a los desarrollos, vinculándolas a una serie de etiquetas que ya vienen predefinidas, para que otros usuarios puedan establecer sus respuestas o incluso hacer un seguimiento de las respuestas dadas.
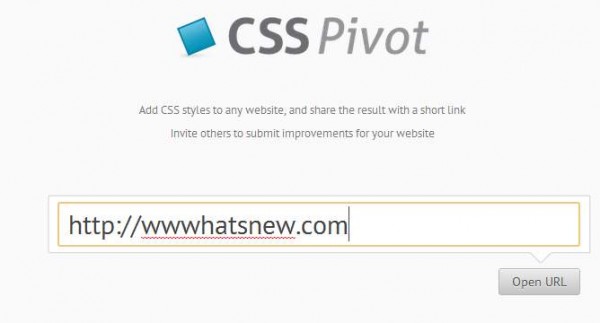
CSSPivot – Altera el archivo CSS de cualquier sitio web y comparte el resultado
Si queréis mostrar al mundo vuestra habilidad con la programación de hojas de estilo, echad un vistazo en CSSPivot.
Se trata de un proyecto que nos permite substituir el archivo CSS de cualquier sitio web que los use, permitiendo añadir nuestro trabajo y ver el resultado sin afectar, lógicamente, al sitio web trabajado.
El resultado puede ser compartido usando una url generada por CSSPivot, lo que facilita su distribución para mostrar a los posibles clientes vuestra capacidad con el tema.
Podemos, por ejemplo, modificar el aspecto de sitios tan famosos como reddit, obteniendo resultados como el divulgado en esta url: www.csspivot.com/GMKAW.
Para trabajar con la web sólo tenemos que indicar la url del sitio que queremos «modificar», incluir nuestro CSS y ver el resultado, así de sencillo.
Muy interesante desde el punto de vista académico y profesional.
quijotipsum – El Lorem Ipsum con textos del Quijote
Seguramente pocos de vosotros no han «leído» alguna vez los famosos textos «Lorem Ipsum» que ocupan bloques de texto de miles de bocetos en la web.
Como comentan en el sitio oficial, Lorem Ipsum ha sido el texto de relleno estándar de las industrias desde el año 1500. En la historia cuenta que uno de los que trabajaban en la imprenta usó una galería de textos y los mezcló consiguiendo hacer un libro de textos especimen.
Ahora, con quijotipsum.com, tenemos la opción de darle un toque más español al tema, añadiendo textos de relleno obtenidos del propio Quijote.
Podemos seleccionar el párrafo y longitud antes de copiar las lineas que usaremos para rellenar nuestros trabajos.
Una buena idea, más agradable que el blablabla en latín, desde luego, y más útil para los que necesiten probar acentos.
Gracias Pablo por la noticia.
IECSS – Conoce las hojas de estilo de Internet Explorer
IECSS es una web en la que podemos descubrir las User Agent Style Sheet de Internet Explorer; o lo que es lo mismo, el lenguaje específico recomendado a nivel de CSS que debemos de utilizar dependiendo para qué navegador determinado estemos programando o, en caso de ser para todos, cual puede darnos problemas y en qué determinados estilos CSS.
La tabla principal de esta web compara las hojas de estilo predeterminado diferentes que sirven para programar en HTML en las cuatro principales versiones de Internet Explorer: IE6, IE7, IE8, e IE9. Puedes descargar sus hojas de estilo en la parte superior.
En esta web también encontrarás en la parte inferior las hojas de estilo de los navegadores Firefox 3.6.3, Webkit (el motor que usan Chrome y Safari) versión r57042 y Opera 10.51.
TemplateNinjas – Compras colectivas para adquirir plantillas de sitios web
Si acostumbráis a comprar templates de sitios web para vuestros clientes, algo que suele tener una relación entre coste y beneficio inmensa, os recomiendo que echéis un vistazo en templateninjas.com.
Muchas veces nos encargan sitios web para pequeños negocios o profesionales individuales que no pueden pagar el precio de un diseño personalizado, por lo que acudir a las tiendas de plantillas en diversas plataformas suele ser una solución ideal, siempre que quede claro que no es un diseño exclusivo y que puede haber miles de «copias» del mismo en la web.
Personalmente he usado estas tiendas con frecuencia para publicar sitios web en poco tiempo, adquiriendo plantillas por precios que rondan de los 20 a los 100 dólares.
templateninjas.com es un sitio de compras colectivas especializado en este tema, donde aparecen descuentos diarios para adquirir templates de diferentes estilos.
Aunque el material ofrecido sea exclusivo de la tienda templatemonster.com, la idea me ha parecido bastante interesante.
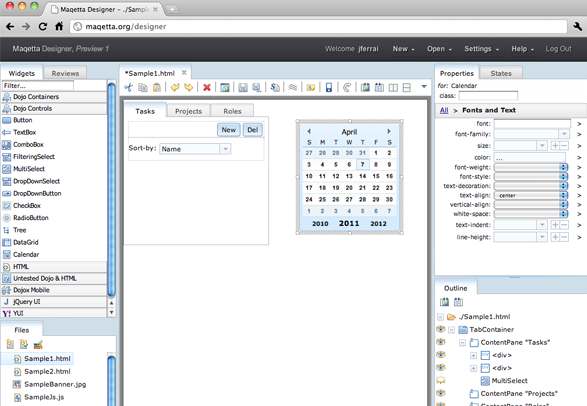
Maqetta, de IBM, alternativa opensource a Flash y Silverlight
maqetta es un proyecto open source impulsado por la empresa IBM. Más precisamente, se trata de una herramienta que utiliza html5, para ayudarnos a crear escritorios e interfaces muy fácilmente. Con Maqetta también se puede trabajar con otras tecnologías como Dojo, YUI y jQuery UI.
El entorno de trabajo de Maqetta (visualmente) es muy parecido a un IDE convencional, con barras de herramientas, áreas de trabajo, soporte para arrastrar y soltar, marco de apoyo para trabajar con CSS, etc.
Maqetta está construida en HTML5 con Ajax. Por lo cual, sólo necesitas un navegador para poder utilizarlo. Maqetta fue liberado bajo licencia de código abierto, por tal motivo cada usuario podrá instalarlo en su propio servidor y hasta modificar el código si lo desea.
Si bien Maqetta fue recientemente liberado y atraviesa una etapa de desarrollo, algunos usuarios están reportando algunas fallas. Se comenta que no se ve correctamente en el navegador Internet Explorer 9, por ejemplo.
En lo personal, adhiero a la idea de volcarnos a trabajar en la nube. Con el tiempo, todas nuestras herramientas estarán allí. Si bien esto no será de un momento para el otro, llegará el día en que este tipo de herramientas sean usadas habitualmente por todos los desarrolladores.
Algunas herramientas para programadores y diseñadores web
ZURB es una empresa muy bien establecida desde 1998, que desarrolla aplicaciones, entre otras actividades, las cuales son muy útiles para diversas áreas, a continuación se muestran algunas de ellas para evaluar su mejor uso.
Bounceapp
Una práctica herramienta que permite comentar diferentes partes de un sitio web para luego poder compartirlo en Facebook , Twitter o donde se guste. Su uso es sencillo, se ingresa la url del sitio web que se va a comentar, seguido hay que presionar el botón “Grab Screenshot”, luego, cuando cargue la página, con el cursor, seleccionaremos las áreas a destacar y comentar.
Una vez terminado el proceso hay que guardar la actividad, para que se genere una url acortada que podremos compartir donde gustemos.
Continúa leyendo «Algunas herramientas para programadores y diseñadores web»
phpList Hosted – Usa phpList sin necesidad de disponer servidor web
El popular software de código abierto para el envío de boletines publicitarios a través del correo electrónico, PHPList, se estrena ahora como servicio propio en la web, es decir, además de permitirnos bajarnos, instalarlo en nuestro servidor web y gestionarlo, ahora podemos optar por usar su nueva versión online sin más complicaciones, mediante PHPList Hosted.
Una vez tengamos nuestra cuenta de usuario creada, nuestras posibilidades de uso dependerán del tipo de cuenta escogida, desde la versión trial hasta las diferentes opciones de pago, que es lo que va a determinar básicamente el número de mensajes máximos que podemos enviar cada mes, teniendo además en cuenta que en la versión trial estamos limitados al envío de 50 mensajes por día, hasta llegar a los 300 mensajes mensuales permitidos.
Es por tanto, una opción a tener en cuenta si no queremos o no sabemos manejarnos en el tema de los servidores web.
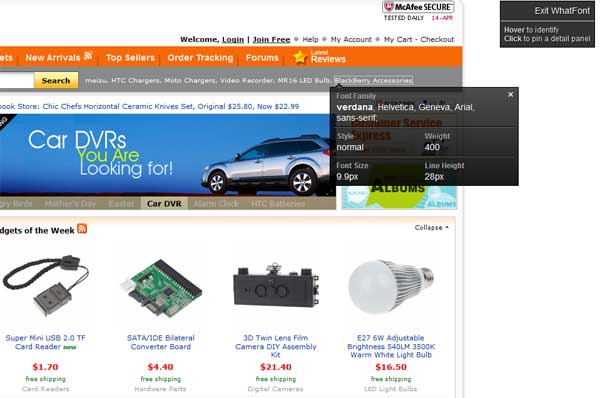
WhatFont muestra las fuentes de las páginas que visitamos
Una interesante aplicación que nos permite conocer las diferentes fuentes utilizadas dentro de un sitio web, mientras se navega por las páginas del sitio, la herramienta se llama WhatFont Bookmarklet, la cual es fácil de usar.
Para ejecutarla sólo tenemos que arrastrar el botón a la barra de nuestro Bookmark del navegador. Para que el aplicativo entre acción se debe hacer clic sobre el Bookmark y el cursor al instante es acompañado por un recuadro negro, donde nos mostrará la familia de la tipografía utilizada en esa zona, más el estilo, tamaño, grosor y altura de la letra.
Un buen recurso para analizar los diseños propios y compararlos con los ajenos.