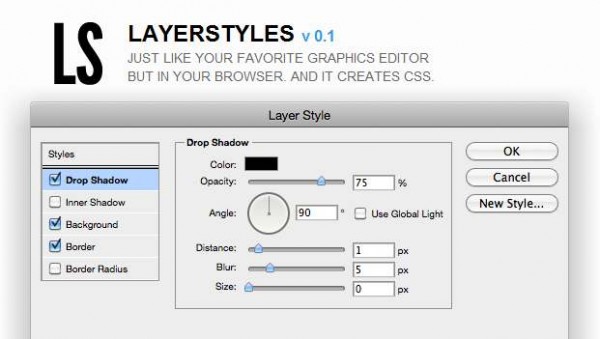
Con un aspecto que recuerda mucho a las ventanas de edición de Adobe Photoshop, LayerStyles nos ofrece una aplicación ideal para generar estilos CSS, necesitando solamente alterar las variables existentes para obtener el código correspondiente.
Un cuadro irá alterando sus propiedades (colores, sombras, efectos, etc.) al mismo tiempo que alteramos los datos de entrada, permitiendo ver, en tiempo real, el resultado de nuestras acciones.
El proyecto tiene el código libre, publicado en Github, con lo que es ideal para los profesionales que quieran averiguar más sobre la edición dinámica de hojas de estilo.
Categoría: Programación y Diseño
Sitios y aplicaciones para aprender a programar y a diseñar. Para todos los niveles. Noticias y novedades del sector.
Brightcove estrena App Cloud y deja de ser exclusivo para videos
Sí bien desde hace un tiempo Brightcove venía trabajando únicamente para brindar soluciones a la hora de emitir sesiones de video, desde hace algunos días ya se encuentra disponible una nueva función denominada por ellos mismos como App Cloud, la cual se desvía un poco de lo que se venía ofreciendo, aunque no por eso deja de ser una función útil.
Brightcove App Cloud es un nuevo proyecto con el cual los usuarios podrán tener una buena asistencia a la hora de crear aplicaciones web y para móviles. Lo interesante de esto es que la creación de las mismas se haría a través de tecnologías libres como HTML5, CSS y JavaScript, dejando de lado la idea de utilizar una tecnología propia.
Una vez que se haya creado la aplicación (ya sea web o para móvil) se tendrá la opción de implementarla en el dispositivo que se necesite, contando con un listado que incluye iPhone, iPad, móviles Android, Tablets y demás.
Enlace: Brightcove App Cloud | Vía Techcrunch
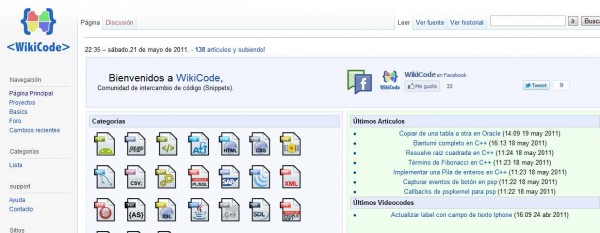
WikiCode – Wiki en español para compartir recursos de programación
José Miguel López nos presenta WikiCode.es, una wiki donde se comparten recursos de desarrollo, snippets, técnicas, etc… con la intención de crear un repositorio gratuíto y util para los profesionales y aficionados del sector.
Con muy pocas semanas de vida pretende hacerse hueco entre los programadores que, en nuestro idioma, busquen trucos y recursos para mejorar y agilizar sus tareas, ofreciendo contenido clasificado por etiquetas y creado entre toda la comunidad de usuarios.
Una buena forma de usar una Wiki, pensando en una categoría cada vez más popular y accesible a la población.
TapirGo – Crea un sistema de búsqueda de cualquier dirección rss

Se trata de un proyecto que nos permite informar la dirección rss de cualquier publicación, generando el código necesario para usar la API que ofrecen. En nuestro programa podremos usar dicha API para realizar búsquedas en el feed indicado previamente, recordando que no guardará el contenido publicado antes de la primera importación.
Cada 15 minutos se realizará una nueva verificación del feed, actualizando los resultados de las búsquedas de nuestro sistema.
Práctico y rápido, con las instrucciones detalladas de cómo realizar las búsquedas y cómo esperar el resultado.
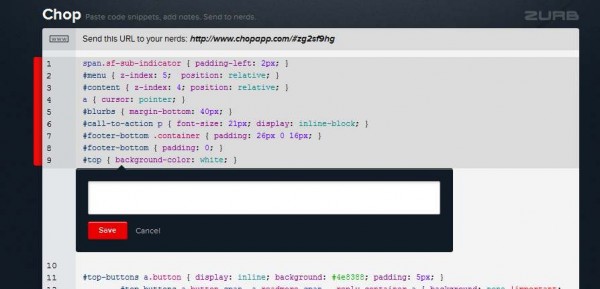
Chop – Cada vez es más fácil compartir código por Internet
Chop es una aplicación que nos permite registrar lineas de código en varios lenguajes de programación para compartirlos a través de una url generada, única para cada uso del sistema.
Sin necesidad de registro, solicitando únicamente el nombre, podemos comentar las lineas compartidas, existiendo la posibilidad de añadir tantos comentarios como consideremos necesarios, así como respuestas a los ya registrados, algo que puede ser muy productivo para programadores que trabajen de forma remota en el mismo proyecto y quieran discutir el trabajo de otros miembros.
Compatible con varios lenguajes de programación, reconoce las palabras clave de cada uno, facilitando la lectura y reconocimiento de cada comando.
Link: Chop | Vía mashable
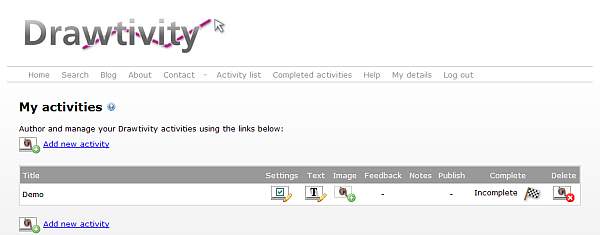
Drawtivity – crea actividades online de aprendizaje
Drawtivity es un recurso educacional de código abierto, creado por Webducate, disponible online y disponible para su descarga, bajo licencia Common Public Attribution License 1.0 (CPAL), para su instalación en nuestros propios servidores, y que nos permite la creación de actividades online con un enfoque totalmente educativo. La idea es que en cada actividad, el usuario marque una serie de puntos sobre una imagen y obtenga luego una respuesta para efectuar su comparación con los puntos o áreas marcadas.
Los usos que se le puede dar ya dependerá de las necesidades y de la imaginación de cada uno, donde desde la propia página de Drawtivity hay una buena muestra de ello, como señalar el biceps braquial, dibujar la ruta del nilo en una imagen de satélite o definir donde está el tumor cerebral en una imagen de radiografía. Como ya decimos, estas actividades están basadas en puntos y áreas según cada caso.
Para crear una nueva actividad online, podemos partir de una actividad ya existente o partir desde cero, en cuyo caso iremos definiendo configuración, donde podemos definir si tal actividad es lineal o de área junto con otros tantos parámetros. Luego subiremos una imagen, definiremos la respuesta dentro de la misma imagen, incluiremos notas mediante pop ups y ya podemos publicarlas. Obtendremos igualmente otros archivos que nos permiten su descarga que, entre otras cosas, nos permitirá integrarlo en nuestro sitio web.
Una herramienta más que interesante y de fácil manejo que supone un recurso más a tener en cuenta.
Concurso para diseñar el logotipo global para los Derechos Humanos.
Es curioso, pero todavía no existe ningún logotipo global para los derechos humanos… eso es lo que pretenden cambiar en humanrightslogo.net, donde presentan un concurso con premios de hasta más de 5000 € en efectivo (el primer premio está dotado de 5000 €, el segundo de 3000 € y el tercero de 1000 €).
Ya se han presentado casi 2000 ideas, de donde saldrán 10 finalistas seleccionados por un grupo de profesionales entre los que se encuentra el fundador de la Wikipedia, nominados al premio Nobel de la paz, activistas de los derechos humanos, ministros… un lujo.
La competición durará hasta el 31 de julio, aunque nosotros no podremos hasta el 27 de agosto.
Los premios no es que sean millonarios, pero el placer de decir que habéis creado el logo de los Derechos Humanos… eso no tiene precio.
Link: humanrightslogo.net | Vía mashable
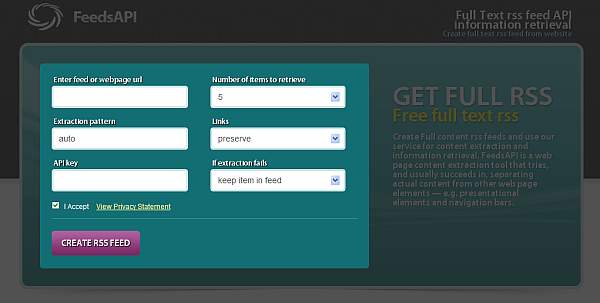
Feeds API – obtén un feed RSS con los contenidos completos de cualquier sitio web
A estas alturas, son ya mayoría las páginas que disponen de su propio canal RSS, aunque en los casos en los que no se disponga o bien si dispongan pero muestren parcialmente los contenidos, Feeds API es un servicio que nos permite obtener un nuevo canal RSS con los contenidos completos de cualquier sitio web.
Basta simplemente con rellenar el formulario que tenemos en su página para obtener una URL que introduciremos en el medio donde queramos acceder a los contenidos, como un lector de canales RSS, y además, disponemos de un bookmarklet por si deseamos obtener un feed nuevo de la página por la cual estamos navegando.
La labor de Feeds API en todo caso es la de extraer sólo el contenido de los sitios web, filtrando otros elementos de los mismos.
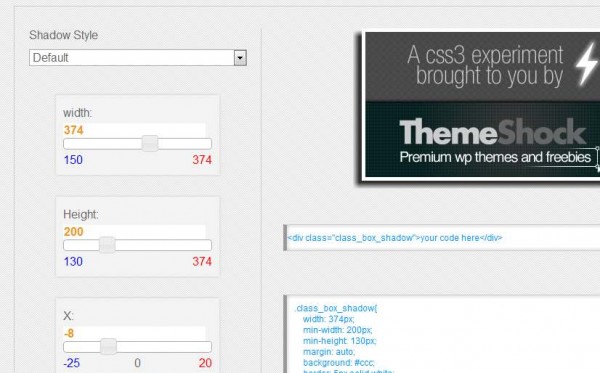
Un nuevo Generador de sombras css3
Por aquí ya os hemos comentado varios trucos para trabajar con CSS3 ahorrando tiempo de programación, hoy ampliamos la lista con un nuevo generados de sombras creado en wordpressthemeshock.com.
Podemos alterar varias variables para obtener el resultado deseado, incluyendo tamaño de la sombra, opacidad y desplazamiento. Una imagen de ejemplo irá alterándose en tiempo real para ver el efecto de nuestra configuración.
Muy sencillo de usar y muy práctico para quien trabaja con diseño web.
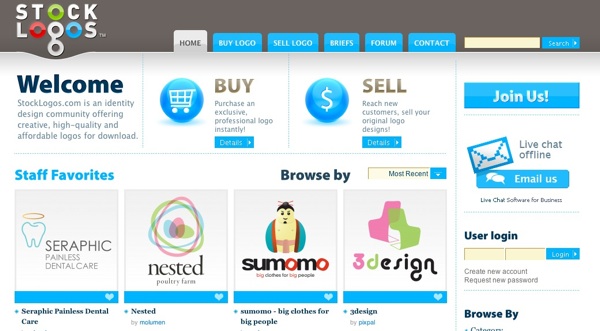
Stocklogos – comunidad de compra-venta de logotipos
Stocklogos es una comunidad donde los diseñadores gráficos ponen toda su creatividad en el desarrollo de logotipos y darle salida para que aquellos interesados puedan adquirirlos para sus negocios. De esta manera, Stocklogos dispone de variedad de logotipos distribuidos en diferentes categorías.
Lo mejor de todo es cuando alguien se interesa por un logotipo, el cual podrá adquirirlo, pagando por él y descargarlo en formato EPS, y personalizarlo para su negocio, y también lo más importante, adquiere todos los derechos del mismo e incluso se puede poner en contacto con el diseñador del mismo para lo que pueda necesitar.
Desde la página principal se destacan una serie de logotipos, aunque siempre se puede cambiar de criterio de navegación para poder ver otras propuestas que puedan estar en consonancia con lo que se busca.