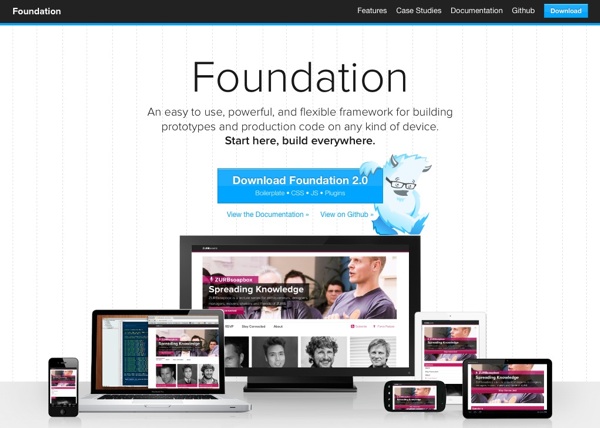
En la actualidad, a la hora de desarrollar sitios web, hay que tener en cuenta tanto los tamaños de pantallas como los dispositivos donde van a ser visualizados. Es por ello que Zurb ha lanzado la versión 2.0 de Foundation, un framework de desarrollo que permitirá a los desarrollares web la creación de sitios web preparados visualizarse en cualquier tamaño de pantalla de cualquier dispotivo.
Este framework de CSS y Javascript cuenta con cuadrículas en la que ajustar los diseños web, botones, formularios, plantillas, etc, para que puedan empezar con desarrollos compatibles con los tamaños de pantallas de cualquier dispositivo, utilizando las últimas tecnologías web existentes.
Para que se puedan hacer una idea, ZURB tiene puesto a Soapbox como demostración, donde se puede acceder y variar el tamaño del navegador, adaptándose la página a los nuevos tamaños.
Enlace: Foundation | Vía: RWW
Categoría: Programación y Diseño
Sitios y aplicaciones para aprender a programar y a diseñar. Para todos los niveles. Noticias y novedades del sector.
Plataforma Documenta. Conceptos de diseño [I]
La plataforma www.mydocumenta.com está desarrollada en tecnología Flex AS3. Documenta no es un entorno de trabajo dirigido a programadores, sino precisamente a todas aquellas personas que no saben de código html o páginas web, tales como todos los públicos en general. Y en específico, los diseñadores gráficos motivados por ofrecer productos a sus clientes sin necesidad de tener que trabajar en colaboración con un programador, pero que no saben qué es eso de contratar un hosting, instalarse un programa FTP o algo tan básico y elemental para internet como escribir los nombres de los archivos y páginas sin espacios, comas o eñes.
Un diseñador puede trabajar en Documenta preocupándose única y exclusivamente de la estética y de los contenidos que desea en sus páginas, y despreocupándose también del tema de los formatos de archivos, si así lo desea.
Uno de los principios que rigen en la plataforma www.mydocumenta.com es el dotar a los proyectos de una propuesta estética. Cualquier persona, con un mínimo de criterios visuales, puede realizar atractivas creaciones multimedia y modificarlas de forma inmediata a lo largo del tiempo.
La cuadrícula, que permite utilizar indistintamente cualquier tipo de recurso (vídeos, fotografías, audios o textos) en cualquier celda, impone ya de entrada un natural orden estético y permite jugar con la creación de composiciones totalmente variadas.
Pictoconcert

Continúa leyendo «Plataforma Documenta. Conceptos de diseño [I]»
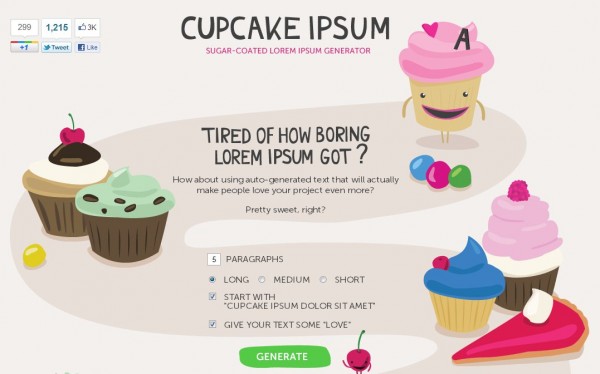
cupcakeipsum, un lorem ipsum más… dulce
Seguramente pocos de vosotros desconocéis lipsum.com, la web que genera textos en latín para rellenar espacios en los diseños y prototipos de páginas web.
Durante muchos años se ha convertido en una costumbre universal, existiendo un texto bastante explicativo con el origen de este texto en dicha web.
Lorem Ipsum ha sido el texto de relleno estándar de las industrias desde el año 1500, cuando un impresor (persona que se dedica a la imprenta) desconocido usó una galería de textos y los mezcló de tal manera que logró hacer un libro de textos especimen […] Tiene sus raices en una pieza clásica de la literatura del Latin, que data del año 45 antes de Cristo, haciendo que este adquiera mas de 2000 años de antiguedad.
El caso es que muchos estamos ya cansados del viejo texto y abrimos las puertas a nuevas opciones, motivo por el cual os presento cupcakeipsum.com, generador de textos relacionados con los dulces.
Aunque el resultado esté exclusivamente en inglés, el objetivo es el mismo, dando más color a un tema que parece no querer cambiar mucho durante los próximos años.
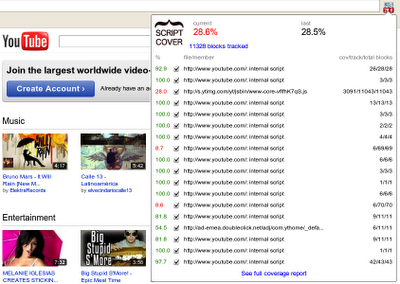
Google presenta ScriptCover, extensión para el análisis de la cobertura de Javascript
Algunos navegadores web, al margen de representar los contenidos de los sitios web que visitamos, también incorporan una serie de funciones orientadas a diseñadores y desarrolladores web, que a su vez, son complementadas con extensiones y plugins de todo tipo. Una de estas extensiones nos la presentan desde Open Source at Google, y se trata de ScriptCover, que permite el análisis de la cobertura Javascript en sitios web.
ScriptCover proporciona estadísticas de cobertura de código Javascript de las páginas web en tiempo real, línea por línea, empezando a mostrar los primeros resultados una vez la página web haya sido cargada, y actualizándose en tiempo real conforme el usuario interactúe sobre ella. De esta manera se podrá saber que códigos Javascript son ejecutados para un análisis detallado.
La idea está en poner a prueba los códigos Javascript para poder ser corregidos mientras se prueba en sitios web, lo que facilitará a los desarrolladores saber qué líneas de código no se ejecutan correctamente. Para ello, tendrán acceso tanto al resumen del informecomo al análisis detallado en el propio código, mostrando el número de veces que es ejecutado cada línea de código.
De momento nos invitan a formar parte del proyecto si queremos mejorarlo, además de la posibilidad de bajarnos su código.
Vía: Open Source at Google
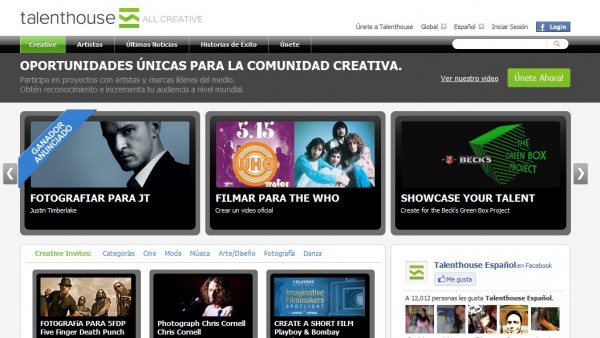
talenthouse – Para participar de proyectos creativos, obteniendo reconocimiento y compensación
Talenthouse es una plataforma que ofrece oportunidades a la comunidad creativa – un lugar en donde puedes participar en proyectos únicos con artistas y marcas, colaborar, obtener reconocimiento y compensación.
Así se define este proyecto en el que podemos descubrir oportunidades en los campos de cine, moda, música, arte/diseño, danza y fotografía.
En talenthouse.com podemos descubrir ofertas y enviar propuestas, publicando nuestro trabajo y creando una comunidad de seguidores que pueden ayudarnos a crecer profesionalmente en este mercado.
Con una lista de casos de éxito donde podemos ver cómo grandes profesionales del medio han encontrado a talentos en esta red, Talenthouse, disponible en español, presenta concursos, trabajos y oportunidades en las que podemos participar de forma activa, ganando visibilidad y premios que dependen de cada oferta propuesta.
Un buen proyecto que ha crecido mucho en 2011, ganando tanto en visibilidad como en calidad de las propuestas presentadas.
Link: talenthouse.com | Vía Vanderlei Feyth
Dropbox lanza nueva API para webapps y aplicaciones móviles

Con este nuevo sistema podremos, por ejemplo, poner los directorios creados por las aplicaciones allá donde queramos, aumentar la seguridad al identificarnos con otros sistemas y perfeccionar las búsquedas de material dentro de nuestra cuenta.
Han ampliado también las funciones de su API para webapps, con tutoriales que pueden encontrarse en www.dropbox.com/developers.
Opciones para hacer presentaciones con HTML5
Existen muchas aplicaciones que pueden ayudarnos a hacer presentaciones atractivas en la web, aunque pocas de ellas son compatibles con los dispositivos móviles, con lo que hacerlas en TML5 acaba siendo una apuesta inteligente.
Will Norris, ingeniero de Google, preguntó ayer a su comunidad de Google Plus cuál es la herramienta ideal para este tipo de trabajo, para hacer presentaciones en HTML5.
Os dejo aquí con algunos de los enlaces divulgados:
– Fathom.js: Permite incluso sincronizar vídeos en las presentaciones.
– DZSlides: Una plantilla de una sola página para hacer presentaciones en con HTML5 y CSS3.
– HTML5 Slides: Ahora forma parte del archiconocido html5rocks.
– Slides: Con opciones para reconocer órdenes del teclado durante la presentación.
– Slidedeck: una completa opción con una opción gratuita para hacer slides en poco tiempo.
Si conocéis más opciones, no dudéis en comentarlas.
Fork – Un compacto sistema de gestión de contenido para sitios web
Aunque no tenga el poder y la flexibilidad de monstruos como Worpress, Joomla o Drupal, Fork CMS ofrece una solución de gestión de contenidos de sitios web bastante atractiva.
Con código abierto, es extremadamente sencillo de instalar en servidores con PHP y Mysql, teniendo en un solo panel todas las herramientas necesarias para crear formularios, administrar blogs, consultar estadísticas o mantener páginas de un sitio web corporativo.
Con algunas extensiones y pocos temas disponibles, es una buena opción para los que no quieren tener la responsabilidad de mantener varios plugins en WordPress, por ejemplo, ya que Fork incluye las herramientas básicas sin necesidad de instalar extensiones de ningún tipo.
Ideal para mantener sitios pequeños, ya que no he encontrado ninguna referencia relacionada con el rendimiento de webs con miles de visitas diarias mantenidas con Fork.
Entrevistamos a los responsables por la plataforma Velneo
Hace ya varios meses que os presentamos Velneo, una plataforma que nace para permitir a los desarrolladores la construcción de aplicaciones empresariales de forma rápida y sencilla.
Velneo tiene su propia base de datos, su propio lenguaje de programación, su propio servidor de base de datos y aplicaciones. Los componentes están compilados para una ejecución nativa en cada sistema operativo sin usar máquinas virtuales, teniendo una comunidad de desarrolladores que cuenta con un espacio Web donde compartir aplicaciones y recursos de desarrollo.
Después de aquella presentación nos hemos acercado bastante a su equipo, conociendo mejor el sistema y permitiendo realizar una serie de preguntas que nos pueden ayudar a entender varios puntos interesantes de esta propuesta.
Aquí os dejamos con la entrevista.
¿Cómo empezó la idea? ¿por qué existe velneo?
Un desarrollador de aplicaciones empresariales cansado de tareas repetitivas, decide en 1993 hacer un entorno de desarrollo visual, que realmente facilite la vida a los desarrolladores que trabajan con bases de datos.
Después de diez años, ese producto evoluciona hasta Velneo V7.
– ¿Cuánta gente hay por detrás del proyecto?
Detrás del proyecto están 50 personas, miles de desarrolladores en España y Latinoamérica, y muchos más usuarios en empresas y organismos tan destacadas como Bayer, Heineken, Ministerio del Interior o MediaMarkt.
Continúa leyendo «Entrevistamos a los responsables por la plataforma Velneo»
RhoElements – nuevo entorno de desarrollo de aplicaciones móviles de Motorola para empresas
Por si aún no nos ha quedado claro la importancia de la web en dispositivos móviles, aquí tenemos una muestra más de ello de la mano de Motorola, ya que gracias a la adquisión a finales de julio de la empresa Rhomobile, hoy nos anuncia RhoElements, un entorno de desarrollo de aplicaciones móviles orientado a empresas, que se ajustan a los últimos estándares de la tecnología web.
RhoElements está basado en el motor de renderizado WebKit de Motorola e incluye características tales como acceso intuitivo a Javascript que permita a Motorola valora añadir dispositivos hardware como escáneres y lectores de códigos de barra, soporte para caché WebSQL y cacheado de aplicaciones, compatibilidad con aplicaciones PocketBrowser, etc.
Este entorno de desarrollo está especialmente orientado hacia aquellos profesionales que trabajan en empresas y en el ecosistema “PartnerEmpower” de Motorola. Más adelante encontraremos con nuevas herramientas de desarrollo multiplataforma, componentes de integración empresarial, así como servicios basados en la nube tanto para clientes como socios para los próximos meses.
Enlace: RhoElements | Vía: TechCrunch