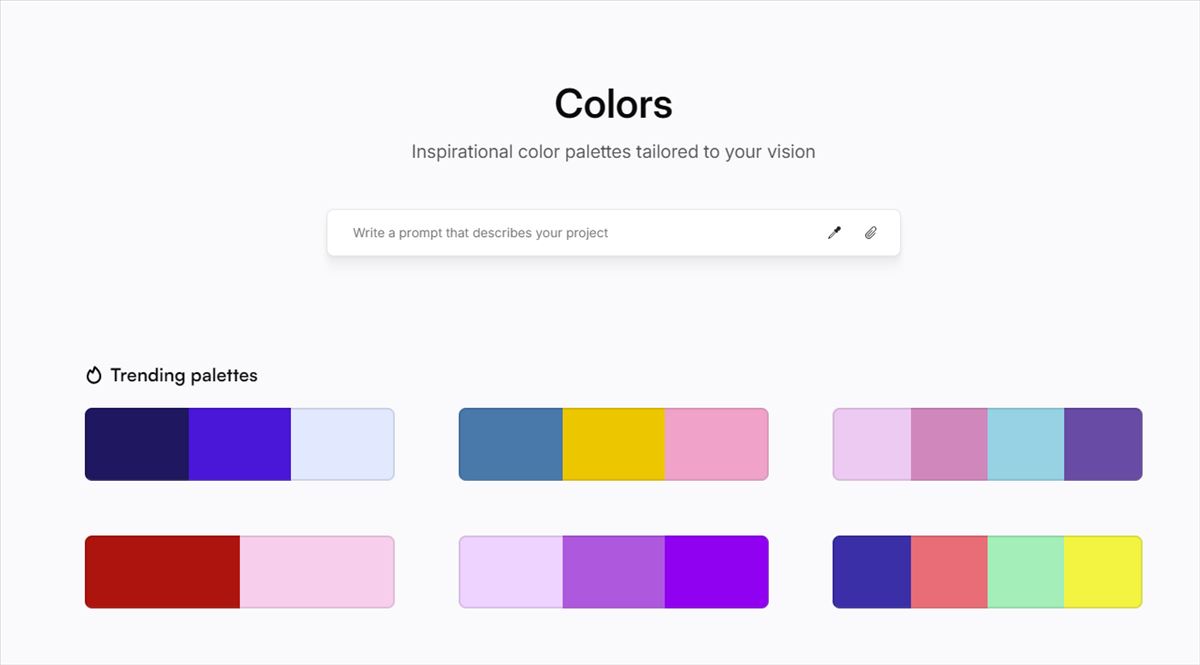
El diseño gráfico es uno de los más afectados por la llegada de la IA en el mundo. No hablamos solo de crear imágenes a partir de textos, también puede ayudar con generación de paletas de colores, tal y como os mostramos en este artículo.
Se trata de un sistema que ofrece una generación automatizada de esquemas de colores, y que también permite ajustes personalizados basados en instrucciones específicas, proporcionando así una solución versátil y adaptable para todo tipo de proyectos creativos.
Continúa leyendo «Una Inteligencia Artificial que elige los colores de tu próximo proyecto»