El uso de los gradientes está ampliamente extendido en el mundo del diseño web. A pesar de los buenos resultados que ofrece este tipo de técnica, se trata de algo que cualquiera puede hacer sin necesidad de utilizar herramientas como Photoshop. De hecho, en Internet contamos con diferentes alternativas para trabajar con gradientes. A continuación os dejamos dos opciones para diferentes situaciones.
Blend
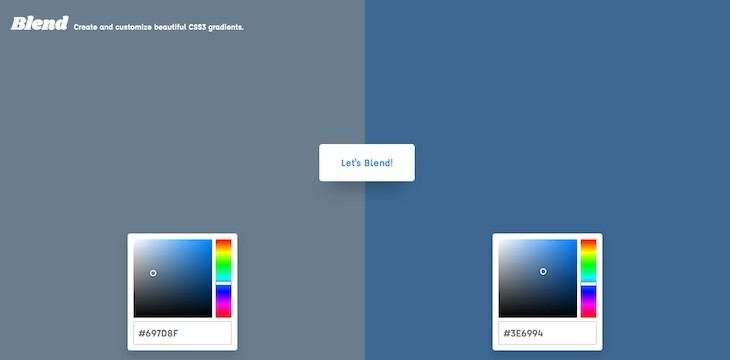
Si estáis buscando una alternativa sencilla, Bend es probablemente una de las opciones más interesantes que podemos encontrar en Internet. Tal y como podéis comprobar en la captura de pantalla superior, la herramienta nos permite elegir dos colores distintos a la hora de crear nuestro propio gradiente. Una vez los hayamos elegido solo tenemos que pulsar sobre el botón «Let’s bend» para comprobar el resultado. Una de las ventajas es que nos permite descargar el código CSS para añadirlo directamente a nuestra web.
Webgradients
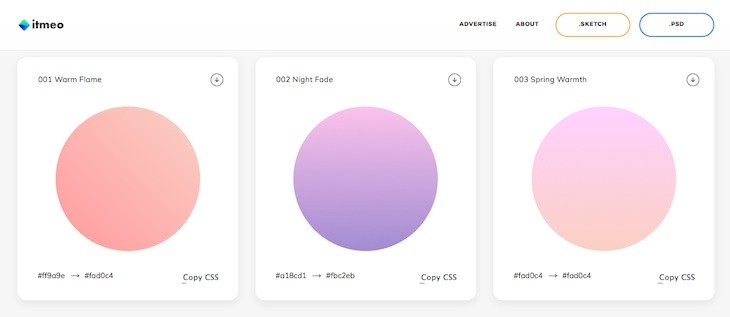
Si en un momento determinado no estáis inspirados para crear gradientes atractivos y elegantes, WebGradients es una completa colección de alrededor de 180 gradientes que podemos emplear en nuestros propios proyectos. De esta forma solo tenemos que navegar por los diferentes estilos de la web hasta encontrar el que más se adapte a lo que estamos buscando. Al igual que la alternativa anterior, la web nos permite copiar el código CSS. Y no solo eso, ya que también es posible descargar el gradiente en formato PNG.