Si os dedicáis al mundo del desarrollo web estaréis al tanto de que una sola imagen no suele adaptarse correctamente a las diferentes resoluciones de pantalla y dispositivos desde los que pueden visitarnos nuestros clientes. Aun así, es complicado encontrar la forma adecuada de automatizar el proceso de optimización de los tamaños de las imágenes que mostramos en nuestro sitio web. Por esta razón os recomendamos Responsive Image Breakpoint Generator, una completa herramienta para generar sets de imágenes con dimensiones óptimas para la web.
Una de las mayores ventajas de la web de la que hablamos es su sencillo funcionamiento. De hecho, tan solo tenemos que subir la imagen que queramos utilizar y ajustar los parámetros dependiendo de nuestras necesidades. Por ejemplo, podemos establecer un rango de resolución y un número de imágenes máximo que compondrán nuestro set. Y no solo eso, ya que también es posible concretar la relación de aspecto que queremos que tengan nuestras imágenes.
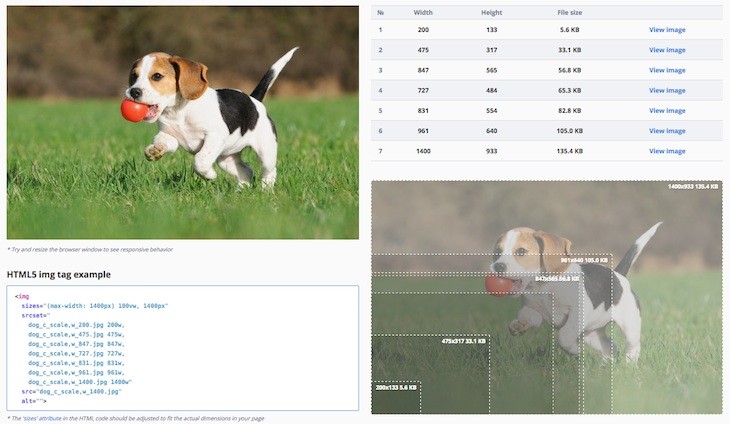
A continuación veréis aparecer una pantalla similar a la que os mostramos en la captura que ilustra este artículo, donde podréis ver el número de imágenes generadas y el tamaño de dichas fotografías. Además, Responsive Image Breakpoint Generator nos proporciona el código HTML para comenzar a utilizarlas en nuestro sitio web. Por último, solo tenemos que hacer clic en el botón «Download images» para descargar el set que acabamos de crear.
Sin duda, se trata de una excelente herramienta para todos aquellos que os encontráis buscando una forma sencilla de automatizar el proceso de optimización de imágenes. Si os ha llamado la atención, os recomendamos encarecidamente que le echéis un vistazo al funcionamiento de Responsive Image Breakpoint Generator.