Es común ver que, a medida que navegamos por Internet, las alertas y notificaciones aparecen con formatos de todo tipo: ventanas emergentes, barras de aviso, menús desplegables… generalmente existe un panel de control dentro de cada sitio desde donde es posible escribir el mensaje que queremos que aparezca en nuestra web, pero la opción que os mostramos hoy es más original.
Se trata de nectar.ninja, un proyecto que permite a los webmasters mostrar notificaciones (en verde) o alertas (en rojo) dentro de su sitio web, gestionando el contenido y el momento de publicarse directamente desde Twitter.
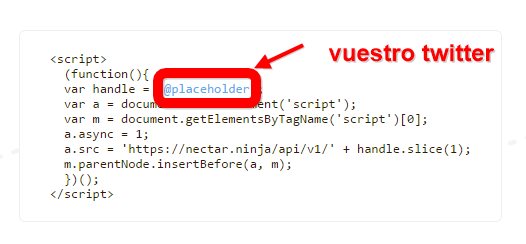
Lo primero que tenemos que hacer es copiar el script de nectar ninja en nuestro sitio web, un script en el que aparecerá el nombre del usuario desde donde se enviará el contenido.
Una vez hecho, podemos enviar un tweet a @NectarNinja con el siguiente formato:
@NectarNinja Este es el texto que aparecerá en nuestra web como #alert
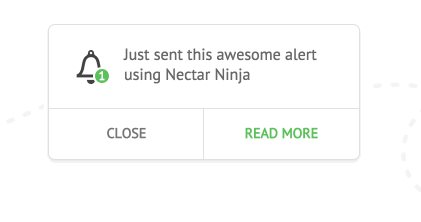
Inmediatamente después, en la esquina inferior derecha, aparecerá la notificación o alerta (eso dependerá del tag usado) tal y como se muestra en la siguiente captura:
Cada notificación puede incluir un botón «Read more» para que el usuario pueda pulsar en él y acceder a otro enlace, por lo que el formato podría ser también el siguiente:
@NectarNinja Este es el texto con link que aparecerá en nuestra web como #notification https://wwwhatsnew.com
Dicha notificación podrá cerrarse en cualquier momento, aunque no es posible cambiar el idioma de estos botones (ni de Close ni de Read more).
Una muy original forma de mostrar alertas, sin duda.