Si os gustan los degradados en una página web y queréis usarlos en vuestro proyecto, aquí tenemos una aplicación web que nos puede ayudar mucho.
Hay degradados CSS lineales (linear-gradient) y radiales (radial-gradient), siendo el primer caso, donde la transformación de color va avanzando línea a línea, la que tratan en jxnblk.com.
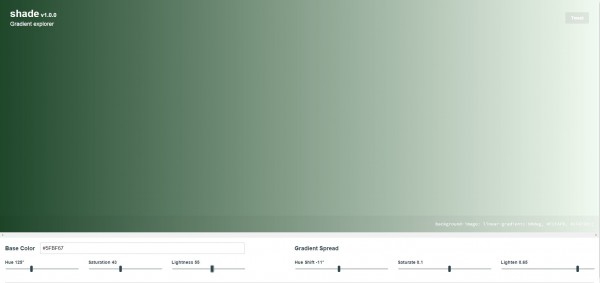
Solo tenemos que entrar a la página e indicar el color base para poder empezar a trabajar. Para hacerlo es posible alterar las variables de los controles de la izquierda, dedicando los de la derecha a gestionar valores relacionados con el brillo y saturación.
A medida que movemos los controles, veremos los cambios en tiempo real en el panel superior, siempre con la linea de CSS que deberemos incluir en nuestra hoja de estilos.
El ejemplo que mostramos en la captura superior responde a background-image: linear-gradient(-90deg, #DFF3DD, #1E4328);, tal y como se puede ver en la sección derecha de la misma, valores que se alteran a medida que probamos diferentes combinaciones.
Aunque los degradados han perdido el protagonismo que tenían hace unos años, aún pueden ser utilizados en proyectos que necesiten destacar alguna zona específica, por lo que vale la pena guardar este enlace en la categoría de Utilidades para Diseño.