Si trabajáis diseñando o dando manutención en páginas web seguramente os pasáis mucho tiempo analizando y alterando hojas de estilo (archivos .css). Hoy os presentamos una extensión que puede ayudar a realizar el trabajo de forma mucho más sencillo: cssdig.com.
Disponible solo para Chrome, agrupa todos los archivos css a los que hace referencia una página específica, mostrando detalles de la información en un único panel, con tres posibles visualizaciones:
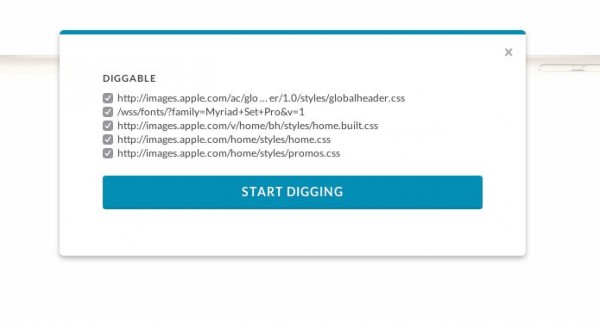
Resumen
Para conocer las páginas CSS a las que se hace referencia. En caso de no poder obtenerse el contenido de alguno de ellos, se indicará en esta página, donde también es posible seleccionar o eliminar hojas específicas.
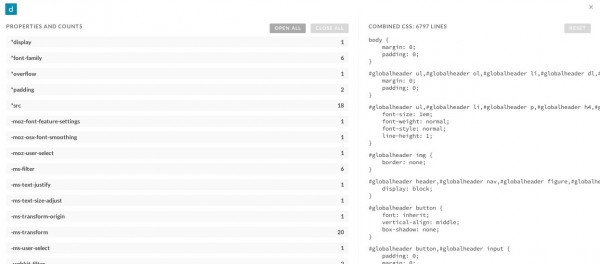
Propiedades
Para ver las características agrupadas de todos los archivos CSS indicados antes. En dos columnas es posible analizar rápidamente las propiedades y los valores asociados.
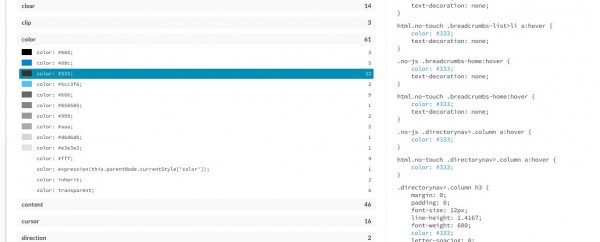
Detalles
Para ver el origen de una propiedad específica. Solo tenemos que indicar lo que estamos buscando para obtener los lugares a los que se hace referencia en los archivos css (en la imagen podéis ver un ejemplo con colores: indicamos el color azul y vemos los lugares a los que se hace referencia al dicho color dentro de los archivos CSS).
Como veis, es mucho más fácil de analizar una hoja de estilo usando CSS Dig que las herramientas ya existentes en el propio Chrome.