Si estáis aprendiendo diseño web y os gustaría practicar hojas de estilo sin necesidad de instalar nada en vuestro ordenador, podéis hacer uso de varias aplicaciones web que ayudan con el tema.
Os dejamos algunos de los enlaces más populares en el mundo de los editores online de CSS, todos ellos semejantes en su funcionamiento, esperando que os sean de utilidad:
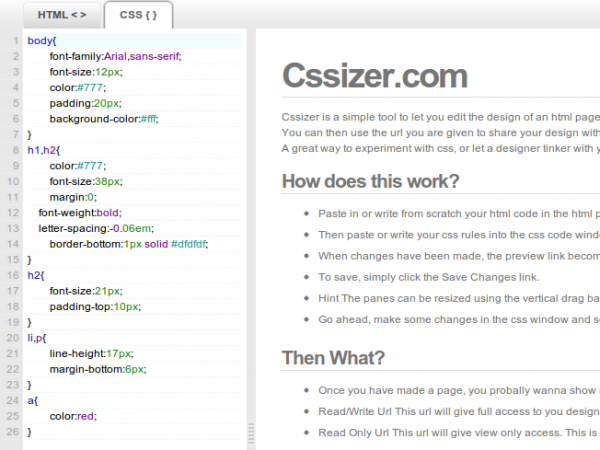
cssizer.com
Podemos editar el código HTML y el CSS de la sección izquierda de la página y ver el resultado alterado en tiempo real a la derecha del sitio.
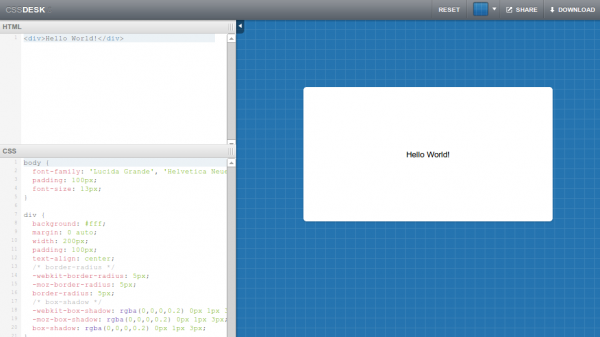
cssdesk.com
Semejante a la opción anterior, con un panel superior incluyendo el HTML, otro inferior con el CSS y una gran sección central con el resultado. Podemos bajar el código realizado y alterar la textura de fondo.
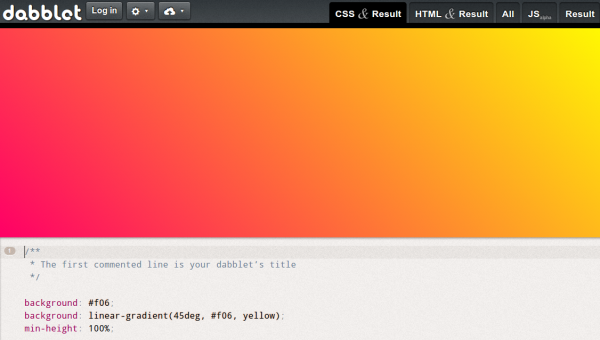
dabblet.com
Muy completo, con atajos a recursos que ayudan en la programación de CSS, HTML y JS.
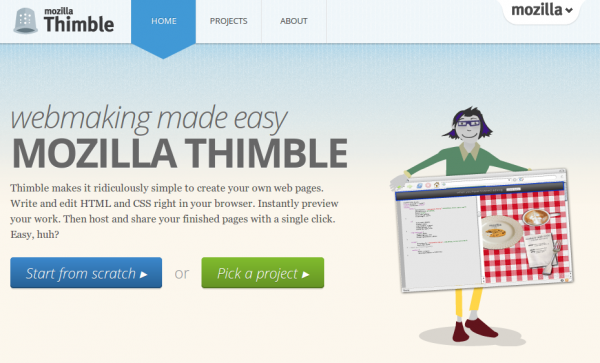
Thimble
Solución de Mozilla que permite practicar, desarrollar webs y agruparlas por proyectos. Una de las más completas de la lista. Thimble no es la única herramienta disponible en el proyecto, existiendo otras opciones en webmaker.org/en-US/tools/, todas relacionadas con la creación de webs.
bluepeneditor
No es tan sencillo de usar como las otras opciones, pero permite editar el CSS de cualquier página web que estemos viendo para alterar su diseño completamente. Es ideal para quien está diseñando una web y quiere realizar alteraciones sin que nadie más las vea.






Gracias Diego, va de una a mi siempre creciente listado de Tools para enseñar xhtml y css. Como siempre un genio.
Buen post, compartido ahora mismo!! Gracias.
Eres un genio diego, esto me permitira avanzar mas.